
Одним из секретов успеха лучших сайтов становится выбор особенного цвета. В идеале он должен быть уникальным, легкоузнаваемым и приятным. Грамотные работы по подбору цветовой схемы определяют успешность ресурса.
Пользователи сети не изучают содержимое сайтов, они «сканируют» страницы, если в течение первых секунд ознакомления внимание будет утрачено, скорее всего клиент будет потерян. Правильный подбор цветов поможет удержать внимание, перевести его к изучению содержимого, как результат - привлечение потенциального покупателя.
Разработчик не остаётся один на один со столь сложным решением, на помощь приходят специализированные инструменты для правильного . Мы собрали 5 лучших ресурсов.
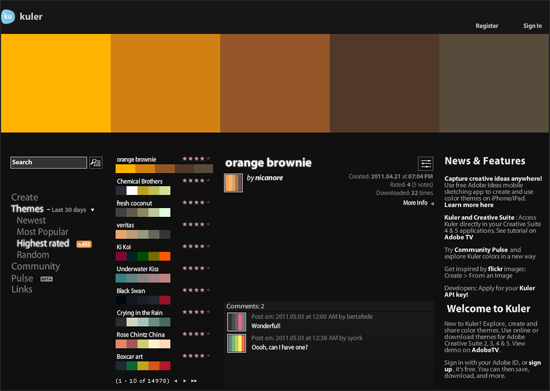
1. Kuler
Корпорация Adobe славится многофункциональным решениями для дизайнеров. Очередным многообещающим приложением является , он уже признан лучшим инструментом для веб-дизайнера. Kuler работает с разнообразными форматами: CMYK, HSV, RGB, LAB.

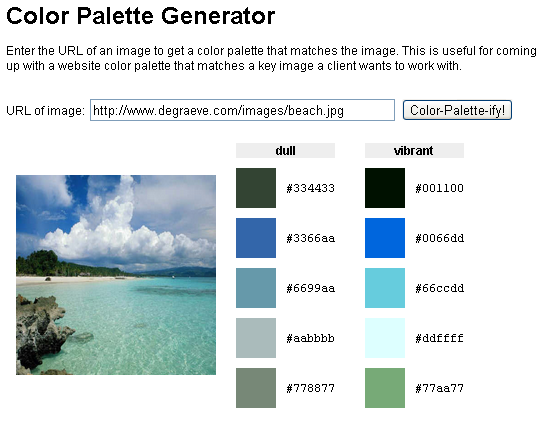
2. Color Palette Generator
Под вдохновением рождаются шедевры и лучшие решения, но оно всегда требует музы, появляется из-за внешних влияний. помог вдохновить множество дизайнеров разнообразием цветовых гам в обработке фото. Программа является генератором цветовой палитры, которая создана для улучшения интересных фото.

На сервис можно загрузить картинки форматов PNG и JPG, генератор в ответ предложит раскладку с преобладающими цветами. В желании создать какую-либо реакцию посетителя, программа станет отличным помощником, уникальный вид ресурса гарантирован.
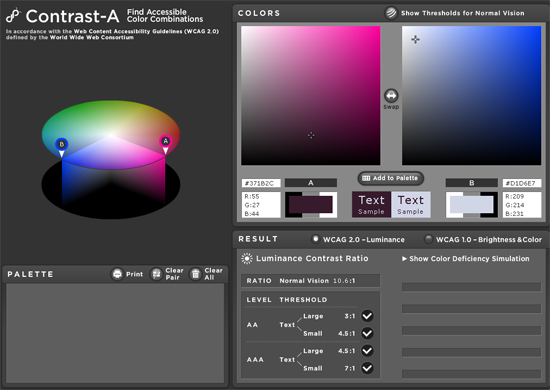
3. Contrast-A
Нельзя полагаться на привлекательность отдельных цветов, ведь они все взаимодействуют и влияют на прилегающие элементы, изменяя восприятие оттенка.
Технический взгляд на ситуацию – это «фишка» , программа оценит конфигурацию палитры и покажет подробное заключение о соотношении между каналом яркости (параметр Luminance Ratio), яркостью и цветом.

Многие профессионалы называют приложение идеальным решением для создания минималистических сайтов, где нет необходимости в пёстрых цветах, но желательно идеальное сочетание нескольких оттенков.
4. ColorZilla
является плагином для браузера Firefox, который помогает непосредственно в обозревателе определять код понравившихся цветов и измерять разницу между ними.
Среди функций особенно полезен пункт «браузер цветовых схем», он помогает при выборе отдельных цветов и формирует из них наборы.

Простой, но многофункциональный плагин поможет на этапе планирования сайта, предварительного формирования схемы и оттачивания функций. Расширение полезно для художников и дизайнеров.
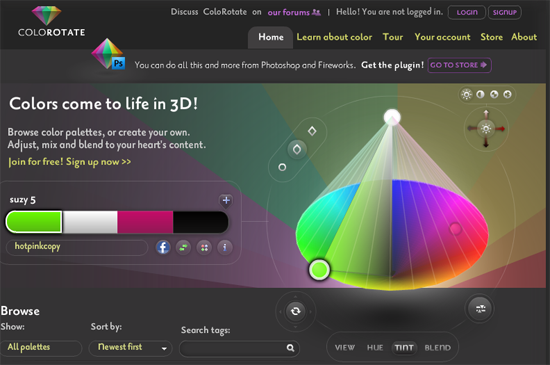
5. Colorotate
В сравнении с остальными генераторами цветовых схем подобных колесу, в , палитра представляется в форме конуса с тремя гранями. предоставляет возможность редактировать схемы и сохранять в своём профиле. В программе есть функция просмотра чужих решений, здесь можно найти что-то подходящее. Инструмент поддерживает работу с распространёнными программами Adobe: Photoshop, Fireworks.

При завязывании разговора об эффективности дизайна сайта перед глазами большинства разработчиков становится интуитивный и удобный интерфейс, интересный макет или что-либо ещё, но не меньшее влияние оказывает цветовое исполнение, мы бы даже сказали - большее влияние.
Представленные инструменты помогут сделать шаг в правильном направлении, с их помощью легче подобрать оптимальную палитру цветов, возможно даже с первого раза. Программы далеко не единственные в своём роде, но они выступают самыми востребованными и полезными, по словам самих разработчиков.