
Я сейчас занят фронтенд-разработкой, и в данной подборке предлагаю вам расширения, которыми сам регулярно пользуюсь.
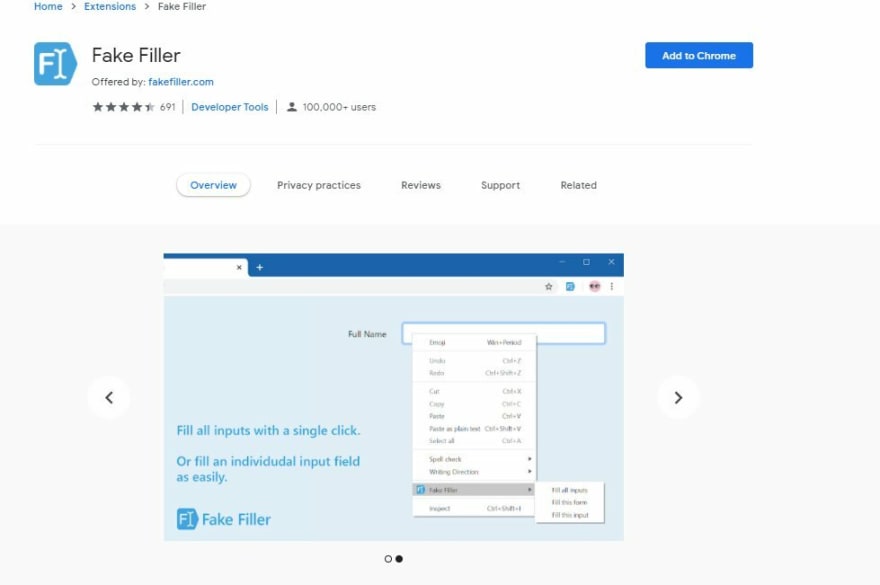
Fake Filler

автоматически генерирует случайные фейковые данные и заполняет ими поля веб-страницы. Благодаря ему вам не придется вводить эту информацию вручную. Поэтому Fake Filler – это самый настоящий must-have для программистов и тестировщиков, работающих с формами и сайтами.
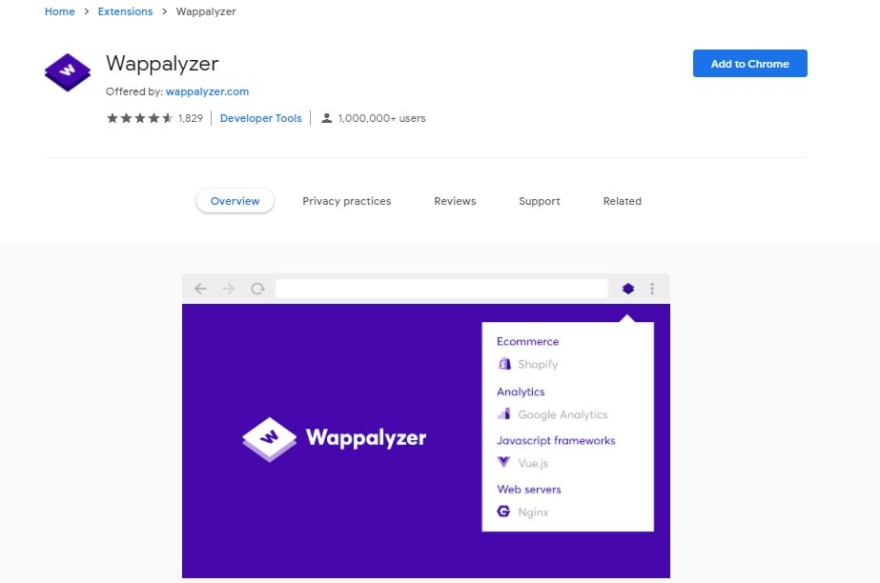
Wappalyzer

демонстрирует, какие технологии использовались для построения веб-сайта. Благодаря данному расширению вы сможете узнать много полезного о сайте, например, какую CMS он применяет, с помощью какого фреймворка построен, с какими JavaScript-библиотеками взаимодействует и пр.
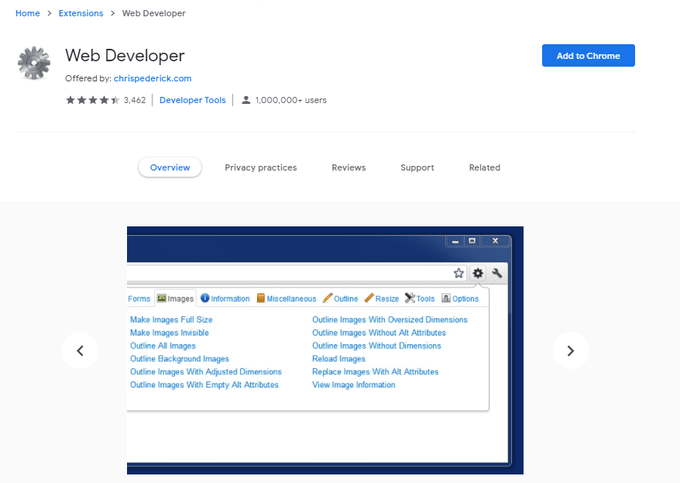
Web Developer

добавляет в Chrome панель с различными необходимыми веб-разработчику инструментами.
ColorZilla

Когда нужно выбрать цвет, очень удобно пользоваться .
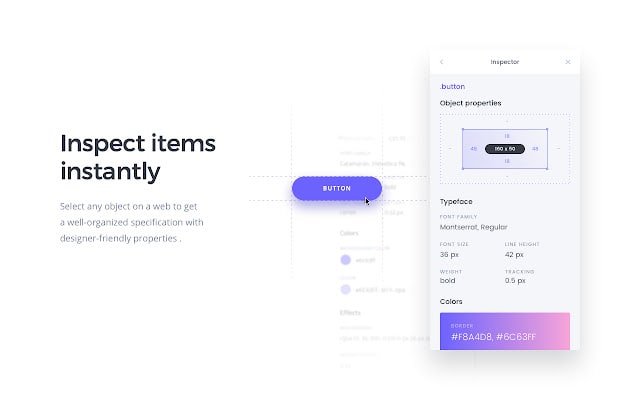
CSS PEEPER

для отображения CSS, который дает доступ к множеству разных интересных стилей без долгого копания в коде.
PerfectPixel

полезно в случаях, когда требуется идеально расположить пиксели на веб-странице. То есть если вам нужно строго соблюдать макет, открывайте PerfectPixel, помещайте на экран прозрачное .jpg-изображение и подбирайте CSS до тех пор, пока не получите желаемый результат.
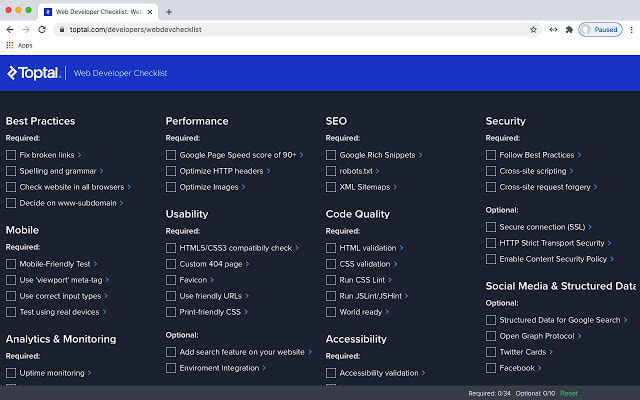
Web Developer Checklist

Показывает слабые места веб-сайта. Поэтому, прежде чем предоставить свою работу клиенту, позвольте проанализировать веб-страницу на предмет грубых нарушений правил веб-разработки в плане SEO, производительности и удобства пользования.
На этом все. Спасибо за внимание! Надеюсь, мои рекомендации будут для вас полезными.