
И новички, и даже многие опытные программисты узнают из этого перечня что-то новое и полезное. Большой плюс в том, что практически все перечисленные ниже расширения работают не только в браузере Chrome, но и на остальных платформах.
Давайте же приступим.
1.
Пользователей: свыше 2 млн

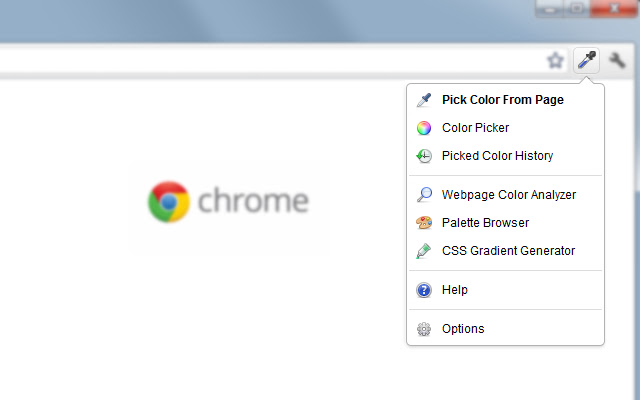
Этим расширением я пользуюсь практически с первого дня его появления. Оно помогает в решении несложных дизайнерских задач и служит для определения значений цветов любого пикселя на веб-странице, что сильно ускоряет рабочий процесс.
2.
Пользователей: 100к+

Использовать данное расширение для поиска элемента вместе с его стилями гораздо легче, чем встроенный в браузер Inspect Element. CSS Peeper уступает стандартному аналогу только тем, что в нем нет возможности редактирования страницы.
3.
Пользователей: 600к+

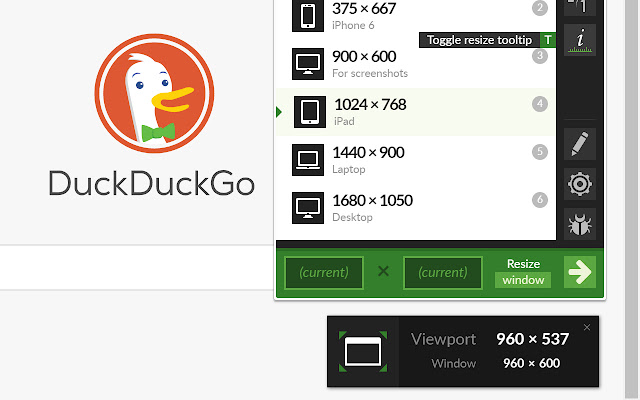
Плагин для переключения на нужные размеры окна, т.е. он имитирует различные разрешения экрана, позволяя тем самым быстро и удобно тестировать макеты. Удобно то, что можно самостоятельно устанавливать значения, а еще применять их либо к самой области просмотра, либо к окну целиком.
4.
Пользователей: 800к+

Любимец многих разработчиков, и мой, в том числе. Благодаря Clear Cache можно в один клик удалить историю поиска, cookie, пароли и пр. Плагин бесплатный и прекрасно справляется со своей задачей. Вам больше не понадобится долго рыться в настройках, чтобы найти нужную опцию.
5.
Пользователей: свыше 1 млн

Мой незаменимый повседневный инструмент. Он позволяет определять, какие веб-технологии используются на сайте. Так что я сразу вижу, на чем написано приложение: Django, AngularJS, React или пр.
6.
Пользователей: 70к+

Выполняет запуск пользовательских JS и CSS на всех сайтах. Прекрасно подходит для написания прототипа своего расширения. Кроме того, с ним можно без труда отладить JS на клиентских веб-сайтах.
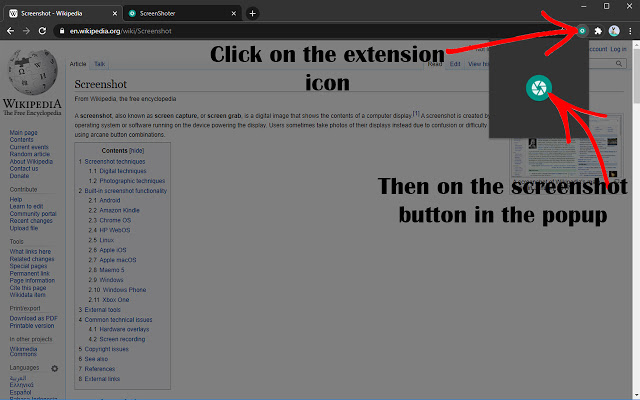
7.
Пользователей: 200к+

Делайте скриншоты и редактируйте их, добавляя графику и текст. Плагин захватывает только активные во время съемки вкладки, при этом фиксируя всю страницу, а не только видимую область.
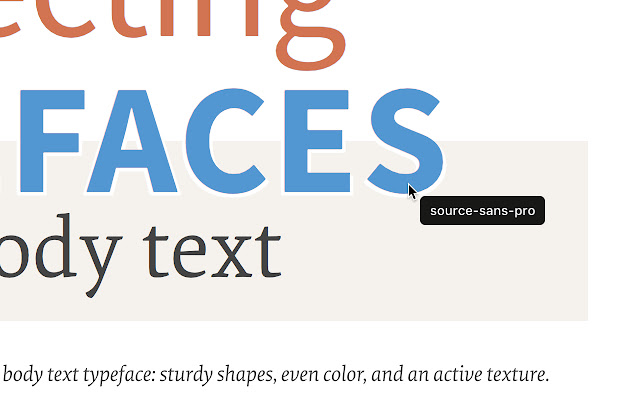
8.
Пользователей: свыше 1 млн

Бесценная находка для разработчиков и веб-дизайнеров. Больше не придется делать щелчок ПКМ для просмотра исходного кода и листать в поисках нужной строки. WhatFont дает полное описание шрифта просто при наведении на текст курсора.
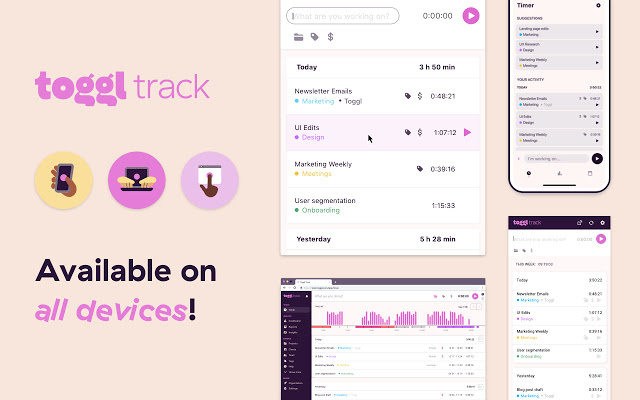
9.
Пользователей: 300к+

Было время, когда подсчет рабочих часов сводил меня с ума. Но благодаря Toggl Track я без усилий отлеживаю точное время использования любых веб-инструментов.
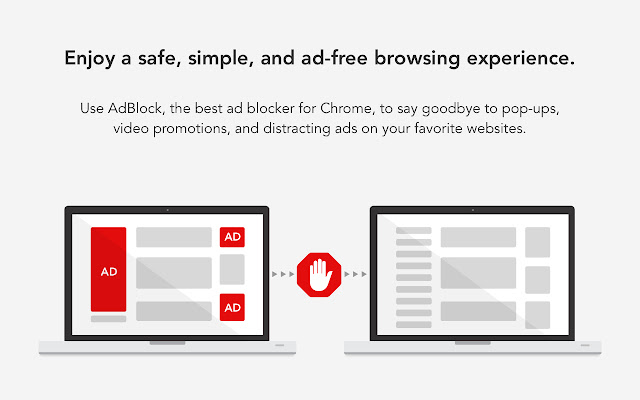
10.
Пользователей: свыше 10 млн

Расширение блокирует раздражающую рекламу и всплывающие окна. За счет этого контент в браузере отображается гораздо быстрее, и вы не будете лишний раз отвлекаться в процессе написания кода.
Наверняка у вас есть свой перечень незаменимых инструментов конкретно для того цикла разработки, с которым связана ваша деятельность. Но я надеюсь, что определенная часть моих рекомендаций будет вам полезной и сделает ваш труд более продуктивным.