
Особенно круто, что каждый элемент этой подборки создан с использованием только простейших технологий: JavaScript, HTML и CSS.
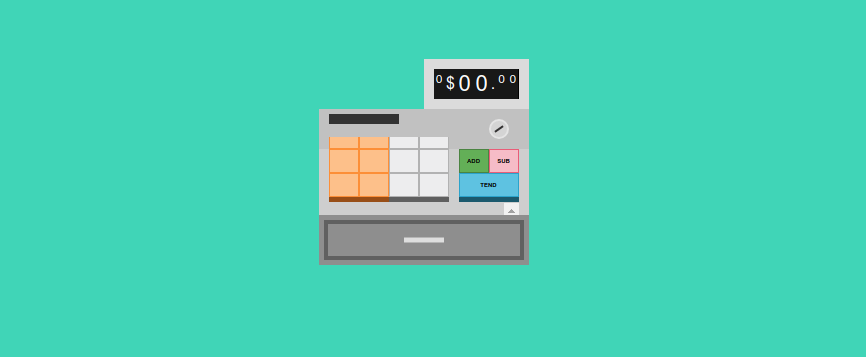
#1 - Интерактивный кассовый аппарат
Вы можете «прикоснуться» к настоящей ретро-машине – старому кассовому аппарату. С помощью кнопок прибавляйте, вычитайте и даже печатайте квитанцию. А при нажатии на «TEND» наслаждайтесь забавной анимацией появляющихся денег в сопровождении звуковых эффектов.

- Ссылка:
#2 - Cubewave 10
Очень приятная глазу демонстрация, на которой три квадрата вращаются и принимают разные формы, создавая иллюзию трехмерного пространства. Все это в красивом цветовом оформлении и с плавными переходами.

- Ссылка:
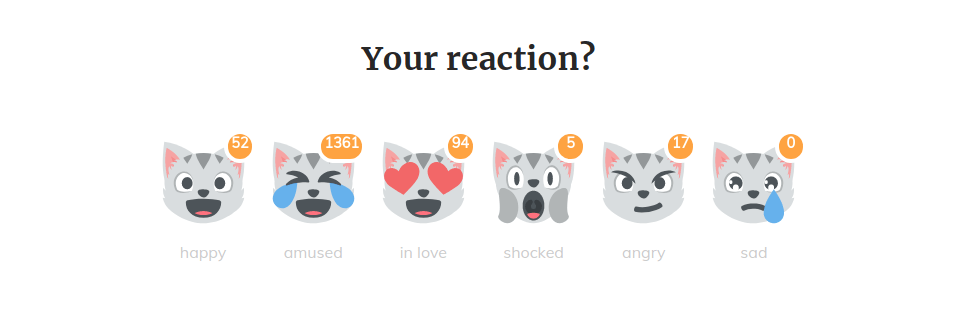
#3 - Кошки-смайлы
Здесь представлены эмоджи в виде кошачьих мордашек. Цифра в правом углу каждой картинки показывает, сколько раз ею поделились в соцсетях. Нажав на смайл, вы тоже можете воспользоваться этой функцией, чтобы сделать свой профиль или сайт более красочным и веселым.

- Ссылка:
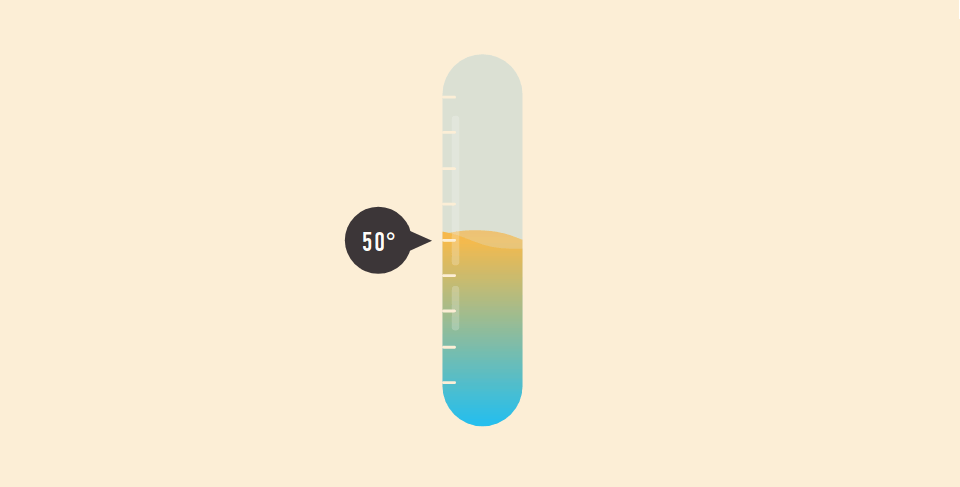
#4 - Умный домашний температурный ползунок
Перед нами интерактивный водный термометр, ползунок которого пользователь должен самостоятельно передвигать между значениями 0 и 100. С увеличением или уменьшением температуры цвет жидкости внутри прибора тоже будет меняться.

- Ссылка:
#5 - Частицы
Демонстрация состоит из огромного количества разноцветных частиц, плавно перемещающихся по заданной траектории. Несмотря на сложное движение элементов и их обилие, проект работает без задержек, отставаний и замедлений.

- Ссылка:
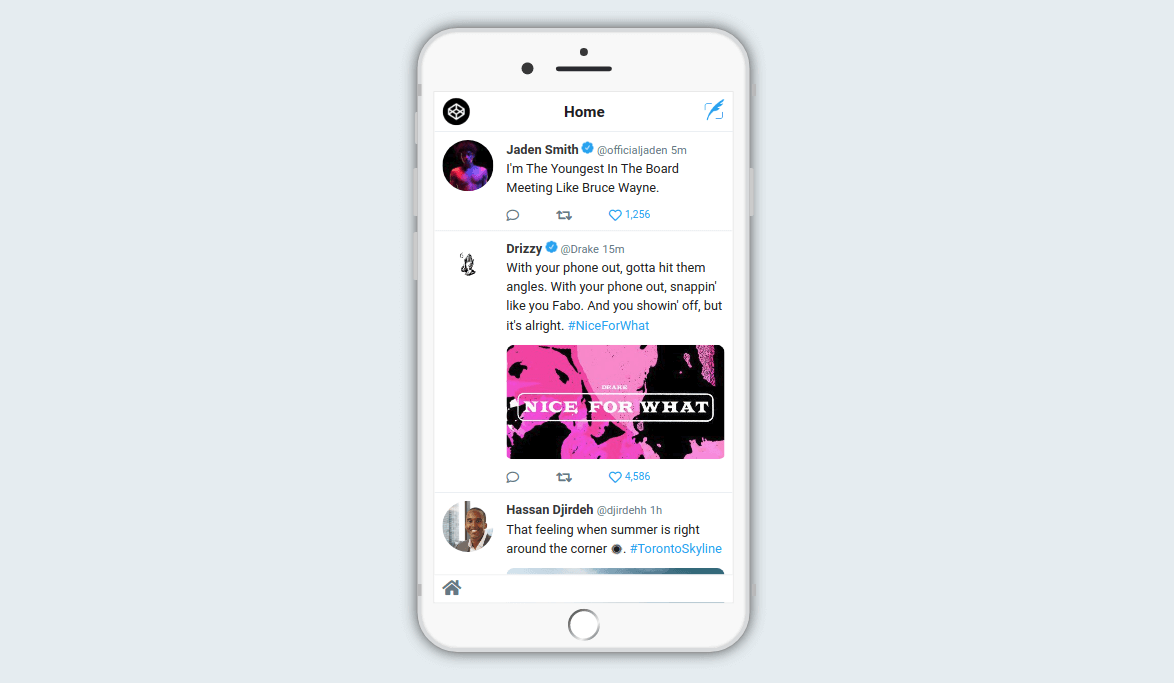
#6 - Мобильный Twitter
На экране смартфона мы видим копию приложения Twitter, созданную с использованием Vue.js. Клон работает точно так же, как настоящая соцсеть, т. е. вы можете листать ленту, публиковать и лайкать твиты, а также загружать свои фотографии.

- Ссылка:
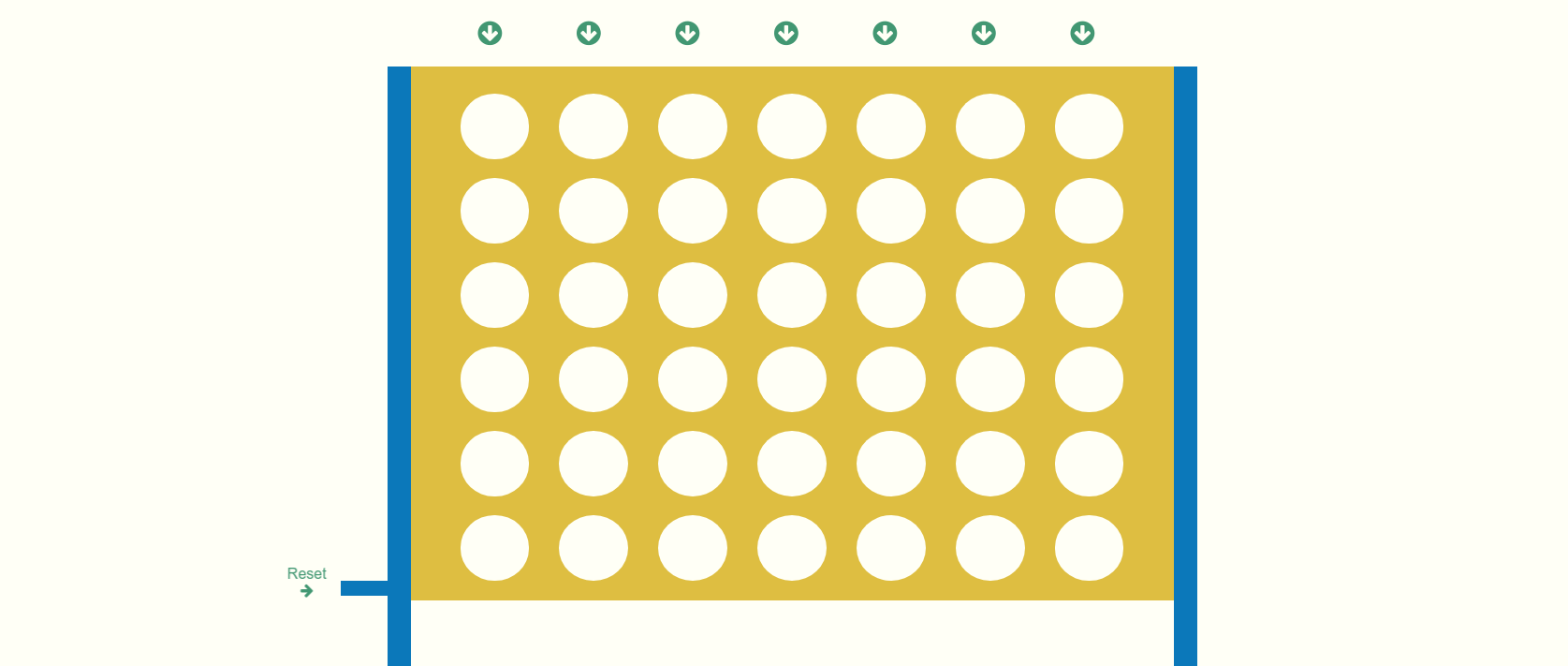
#7 - Соедините четверку
Логическая игра для двоих. Игроки по очереди должны сбрасывать в любую колонку поля диск своего цвета (красный/черный). Цель – выстроить 4 своих диска подряд в ряд в любом направлении: горизонтально, вертикально или по-диагонали. Если доска заполняется до того, как любому из участников игры удается это сделать, объявляется ничья.

- Ссылка:
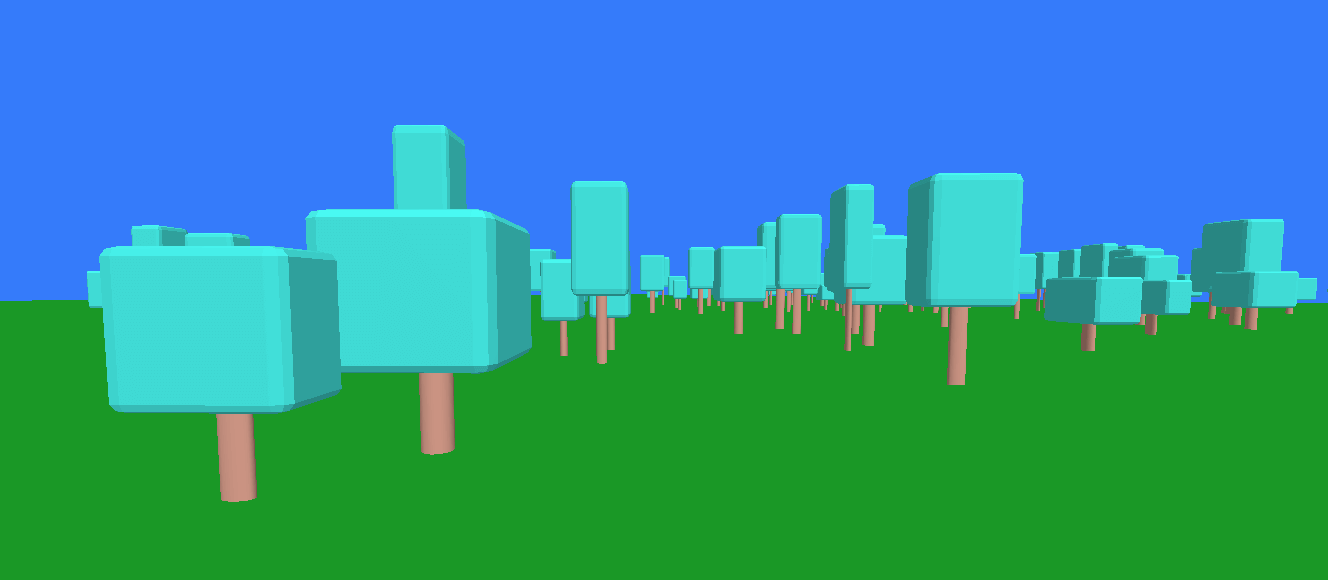
#8 - Заблудившийся в виртуальном лесу
Пользователя помещают в VR-лес, где можно осмотреться и побродить среди деревьев с хорошей графикой, бликами и тенями. Для лучшего погружения в этот мир рекомендуем воспользоваться гарнитурой виртуальной реальности.

- Ссылка:
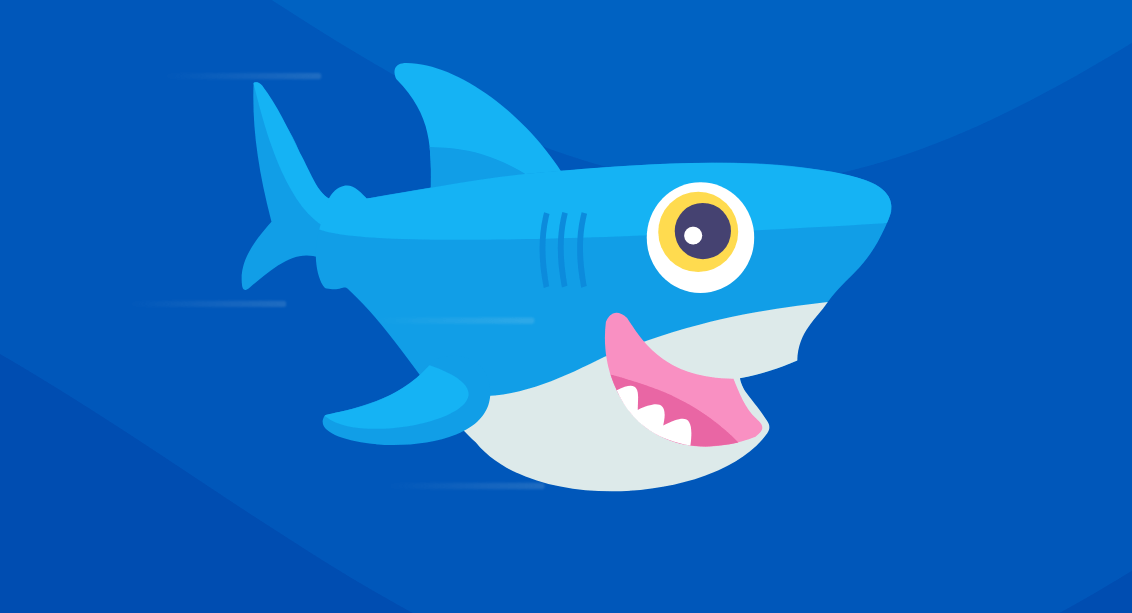
#9 - Акула Сэмми
Использовав только HTML, SVG и CSS, автор данной демонстрации нарисовал очень милую мультяшную акулу, плавающую среди океанских волн. Изображение прекрасно детализировано, приятно разукрашено и наделено плавной анимацией.

- Ссылка:
#10 - Концентрические круги
Фантастическое демо с вращающимися концентрическими кругами, которые перетекают из одной формы в другую. Так как анимация построена только на CSS-переходах, кадры сменяются супер гладко и складно.

- Ссылка: