
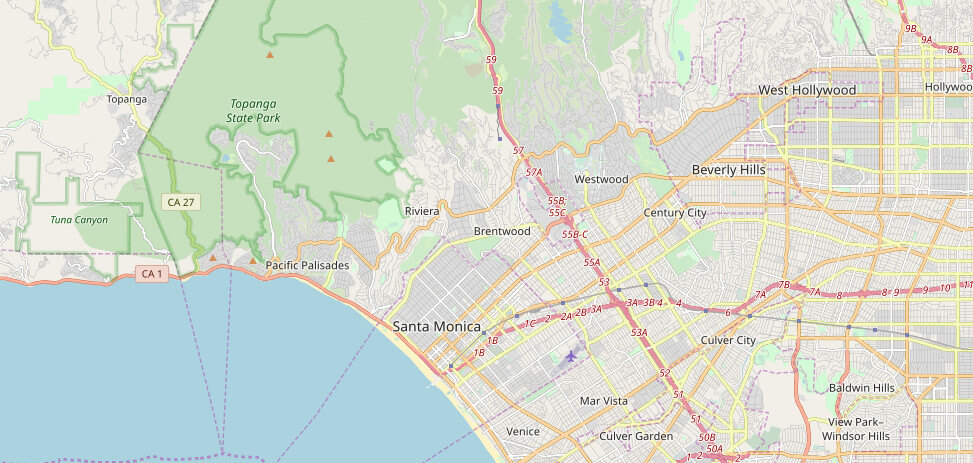
Географическая библиотека, в которой собрано большое количество разных методов для получения координат, измерения расстояний, изменения метрик и т.д. Она мощная, без внешних зависимостей, к тому же очень легко настраивается.

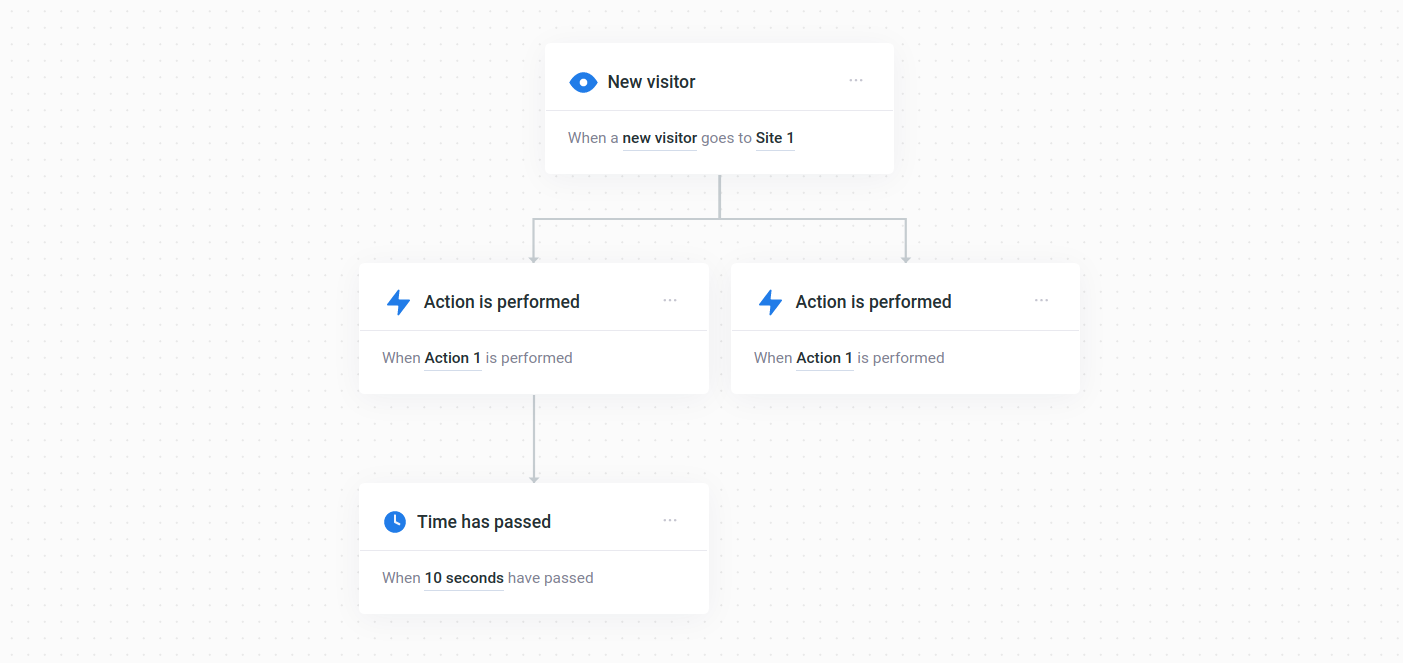
Прекрасная библиотека, позволяющая интегрировать в приложения классные потоковые диаграммы. Речь идет не только об отображении: по факту это полноценный редактор, оснащенный хорошим интерфейсом, разными опциями настройки и многими не банальными функциями.

Полезная коллекция, содержащая 50+ CSS-анимаций (плавных, легко используемых и настраиваемых). Для начала работы вам нужно просто с помощью JavaScript добавить необходимые классы на элементы своей веб-страницы.

Очень хороший чек-лист, с помощью которого вы сможете быстро и качественно настроить макеты страниц и популярный интерфейс пользователя. Здесь доступны предварительно стилизованные формы, виджеты и много других элементов, которые можно просто скопировать и добавить в свой код.

Маленький JS-инструмент, позволяющий находить на сайте неработающие ссылки. В ходе сканирования HTML-кода он ищет ссылки, графические файлы с ссылками, а также все связанные ресурсы. Далее он проверяет их на работоспособность, наличие ошибок сервера и 404, бесконечных перенаправлений и прочих ошибок сайта.

Это JavaScript-фреймворк, созданный для настройки и редактирования HTML5-тега canvas. Он дает возможность легко добавлять фигуры, анимированные элементы и текст, а потом и управлять ими в элементе canvas. К тому же он содержит прекрасный парсер, преобразующий холст в формат SVG и из него!

DropCSS идеально чистит CSS и HTML от фактически не используемых стилей. За счет высокой оптимизации и скорости работы он эффективно и быстро удаляет все селекторы-дубликаты, блоки стилей, которые не используются, повторяющиеся @keyframes и прочее.

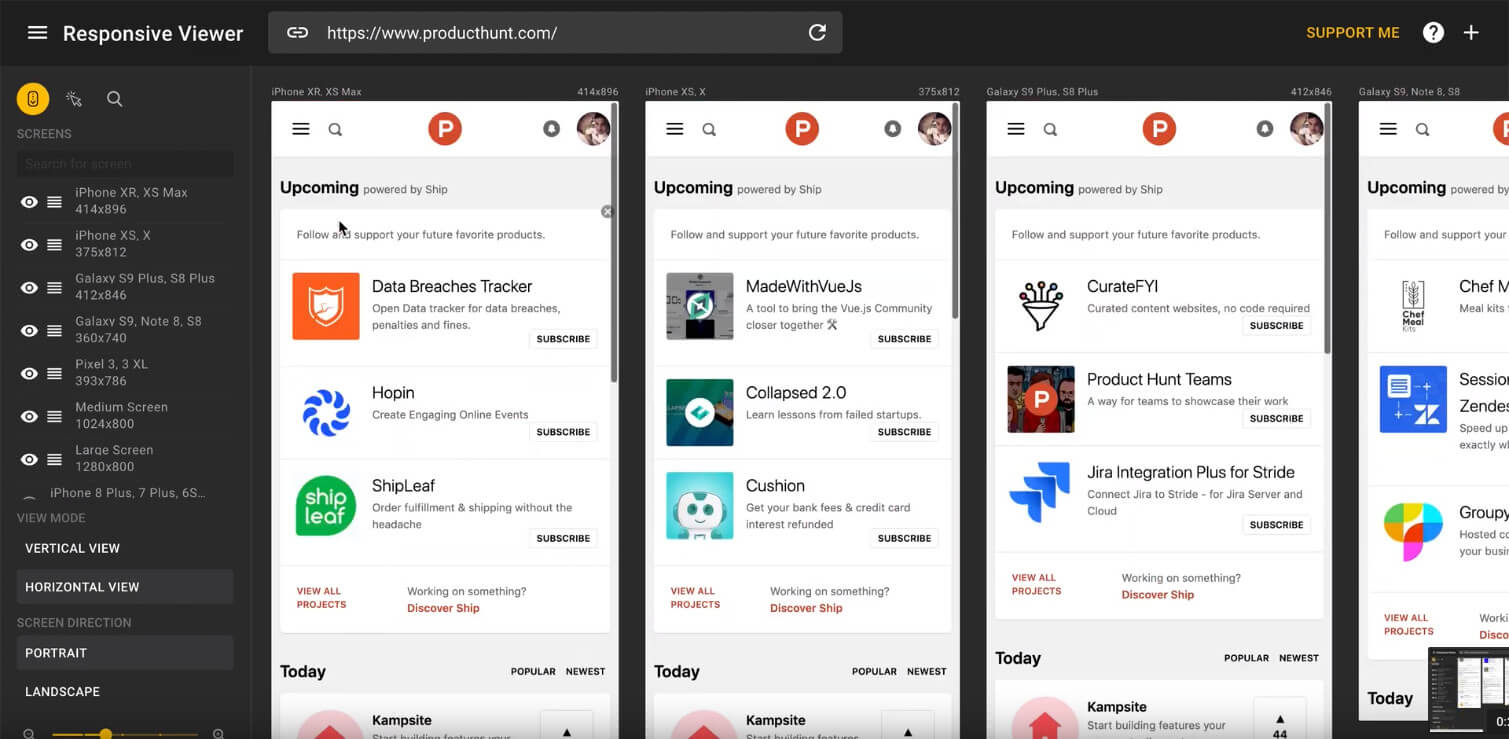
Данное расширение совместимо с Chrome и Mozilla Firefox. Оно позволяет просматривать страницы одновременно на двух и более экранах. Это прекрасная возможность легко проверить ваш дизайн на адаптацию к разным точкам просмотра: все проблемы будут выявлены мгновенно.

Встроенная библиотека для платформы Node, которая создана для обработки изображений. Включает в себя много инструментов для добавления фильтров, изменения цветов и т.д. Библиотека без зависимостей и написана целиком на JavaScript, поэтому действует на всех терминалах Node.

Уникальный инструмент, создающий настоящие статические сайты на основе макетов дизайна. В его основе лежит нейронная сеть: она и проводит анализ изображений дизайна, затем делает разбивку на элементы HTML и, в конце концов, визуализирует исходный материал на базе Bootstrap.
