
Даже не сомневаюсь, что многим из вас уже приходилось использовать иконки из Font Awesome, потому что среди первых открытых библиотек она стала одной из самых популярных. Сейчас в галерее Font Awesome содержится больше 1500 бесплатных и почти 7850 платных иконок.

Библиотека предлагает обширную и многообразную коллекцию иконок, что и сделало ее такой востребованной. Кроме того, у пользователей есть возможность создать персональную CDN-ссылку (необходимо наличие аккаунта на данном сервисе). Благодаря этому можно с помощью задания условий исключать обычные иконки и пользоваться только двухцветными. Естественно, можно включить несколько иконок, просто скопировав SVG-код напрямую. Рекомендуем делать так в тех случаях, когда вам для сайта нужно не больше 2-3 десятков значков.
Ссылки:
- .
- .
- .
Эта библиотека SVG тоже открытая, содержит больше 450 иконок, разделенных на 3 разных стиля. Особенно привлекательным на наш взгляд является простой контурный дизайн.

Работа с Ionicons включает хорошую документацию. Когда вам требуется вся библиотека, а не отдельная иконка, включите в футер (нижний элемент страницы) такой скрипт:
Дальше вам останется просто вписать нужный элемент в код HTML, указав в атрибуте “name” иконку, которую нужно показать, например:
Ссылки:
- ;
- ;
- .
Активные пользователи Reddit наверняка знают о появлении новой библиотеки CSS.gg, в которой для стиля используется только CSS. Сейчас в ней больше 700 иконок, рассортированных по разным категориям: стрелки, кнопки, значки, код, музыка и др.

Первое время было много споров вокруг производительности: с данной точки зрения лучше использовать CSS или все-таки SVG? Однако позднее во II версию создатель библиотеки включил не только SVG, но и другие форматы: Adobe XD, SVG Sprite и Figma, предоставив пользователям еще больший выбор.
Приступить к работе с библиотекой иконок совсем не сложно. После выполнения команды «npm -i » добавьте в тег head такую таблицу стилей:
Кроме того, есть альтернативы CDN: UNPKG и JSDelivr:
Ссылки:
- .
- .
Эта библиотека содержит всего 282 SVG-иконки, зато внешне она очень привлекательна и будет понятна даже новичкам. Основным форматом по умолчанию стоит SVG, потому что сейчас это самый скоростной способ использования значков.

Есть возможность настраивать параметры иконок до загрузки (размер, цвет и пр.), и включать либо темный, либо светлый режим с помощью кнопки с изображением луны, расположенной с правой стороны вверху сайта.
Чтобы начать работать с Feathericons, нужно загрузить SVG-файл и добавить его в свою разметку.
- .
- .
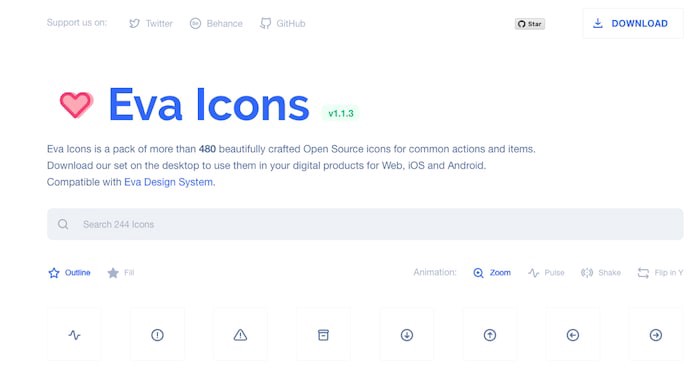
В набор Eva Icons входит 480 качественных SVG- и PNG-иконок с открытым доступом. Выполнены они преимущественно в одном из двух стилей: заливной или контурный. Нельзя не отметить отличную возможность добавить любой анимационный эффект значку, просто наведя на него курсор мыши: к примеру, пульсацию, изменение размера, вибрацию и др.

Чтобы приступить к работе с библиотекой, загрузите SVG или PNG файл после выбора значка или загрузки набора иконок целиком. Кроме того, можно установить пакет npm: npm i eva-icons.
Ссылки:
- .
- .
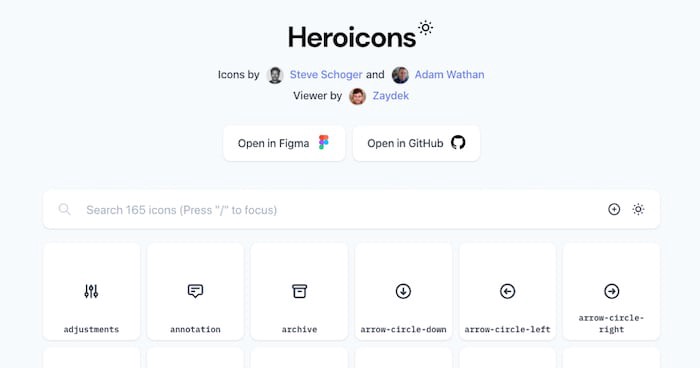
Open source библиотека от авторов Tailwind CSS. Состоит из 165 иконок разных стилей с возможностью выбрать темную или светлую версию любого элемента. Дизайн значков проработан очень искусно.

Для использования иконок в своих проектах нажимайте на них, чтобы скопировать встроенный SVG-код. Обратите внимание, что библиотека доступна в Figma. При необходимости включить весь набор иконок, нужно загрузить с репозитория SVG-файлы.
Ссылки:
- .
- .
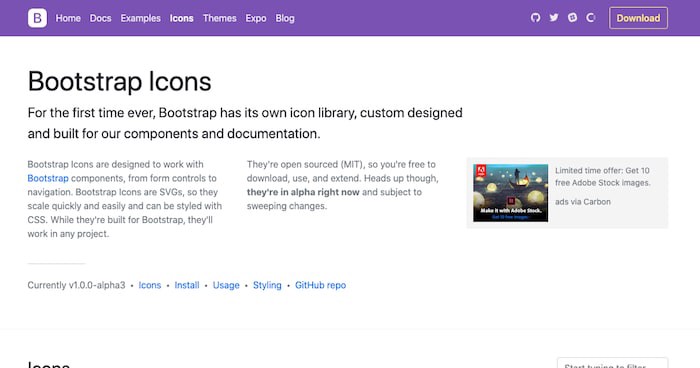
Эта библиотека предлагает вам больше шести сотен пользовательских иконок и, к тому же, по нашему мнению, выгодно выделяется среди аналогов благодаря отличному дизайну. При желании использовать Bootstrap в качестве CSS-фреймворка, рекомендуем добавить в свой проект библиотеку Bootstrap 5 Icons.

Чтобы начать работу, скопируйте SVG-код, а затем используйте его любым удобным способом (инструкцию можно посмотреть на сайте).
Ссылки:
- .
- .
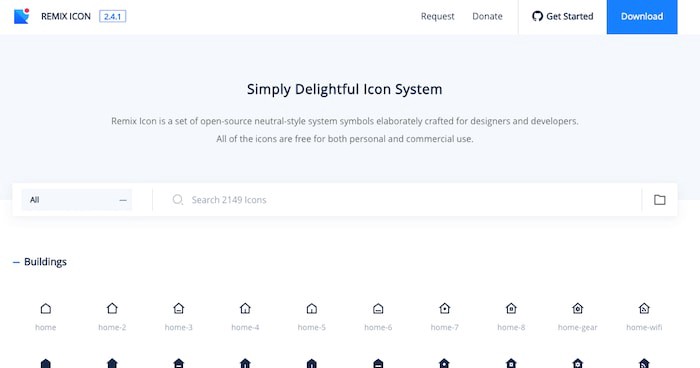
Довольно большая коллекция, включающая больше 2 тысяч красивых иконок. Они сгруппированы по категориям: дизайн, бизнес, документы, общение, девайсы и др. Эта открытая библиотека определенно заслуживает внимания.

Если решили использовать Remix Icon, можете или загрузить версии SVG/PNG, или копировать в клипборд встроенный SVG-код. А еще некоторые предпочитают скачивать пакет целиком в виде одного файла с расширением .svg либо спрайта.
Ссылки:
- .
- .
Здесь есть больше сотни иконок, которые используются на основном сайте Github. Есть информация, что уже идет работа над следующей, , с улучшенным дизайном и большим разнообразием иконок.

Большим преимуществом библиотеки является то, что ею можно пользоваться как полноценным пакетом в таких языках, как React, JS, Ruby и Rails.
Ссылки:
- , которые нужны для начала работы с библиотекой.
- .
- .
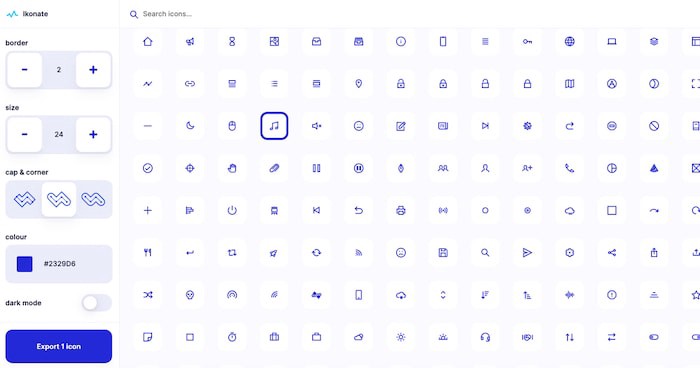
В завершение списка идет не менее интересная, чем предыдущие, библиотека Ikonate, в которой есть около сотни качественных иконок, выполненных в лаконичном плоском дизайне. Ее лицензия MIT достаточно лояльна.

Перед экспортом пользователь может без труда настраивать размер, параметры границ и цвет иконок. Результирующий ZIP-файл будет содержать HTML-документ со всеми значками, которые вы выберете, папку отдельных SVG-файлов, а также спрайт-лист.
Ссылки:
- .
- .
Перевод статьи :