
Currency
Эта библиотека понравится тем, кто работает с валютами. представляет собой удобное решение проблем, которые возникают при использовании чисел с плавающей точкой. Она позволяет выполнять главные арифметические операции в , не переживая о точности значения дробей.

К тому же, Currency взаимодействует не только с денежными единицами, но и другими типами данных, например, строка и число.
Современный пакет Lass для обладает многими функциями: он способен с помощью тестировать юниты, автоматически формировать код с , инициализировать git, делать авторазметку форматирования и проверять код на наличие ошибок благодаря .

Установка Lass невероятно проста: достаточно в терминале прописать
run npm install -g lassСоздатели этого веб-фреймворка Node JS вдохновлялись столь успешными проектами как Express JS и Hapi JS. В результате продукт получился очень быстрым, дружественным к пользователю, целиком асинхронным и расширяемым за счет плагинов, структурных шаблонов и хуков.

Легкая модульная drag-and-drop библиотека от компании Shopify предлагает усовершенствованный функционал перетаскивания со скорым переупорядочиванием DOM, более доступную разметку, красивую верстку и чистый API. В комплекте идут дополнительные модули, позволяющие добавлять сортировку, подкачку и прочие утилиты.

Еще одна простая библиотека JS, дает возможность привязать сочетания клавиш. Работает с такими событиями как нажатие клавиши или комбинации клавиш, их удержание и отпускание, а также определенными последовательностями нажатий. Поддерживает международные раскладки клавиатуры и ряд чисел.

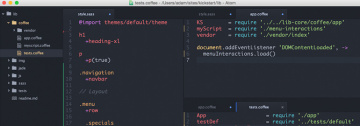
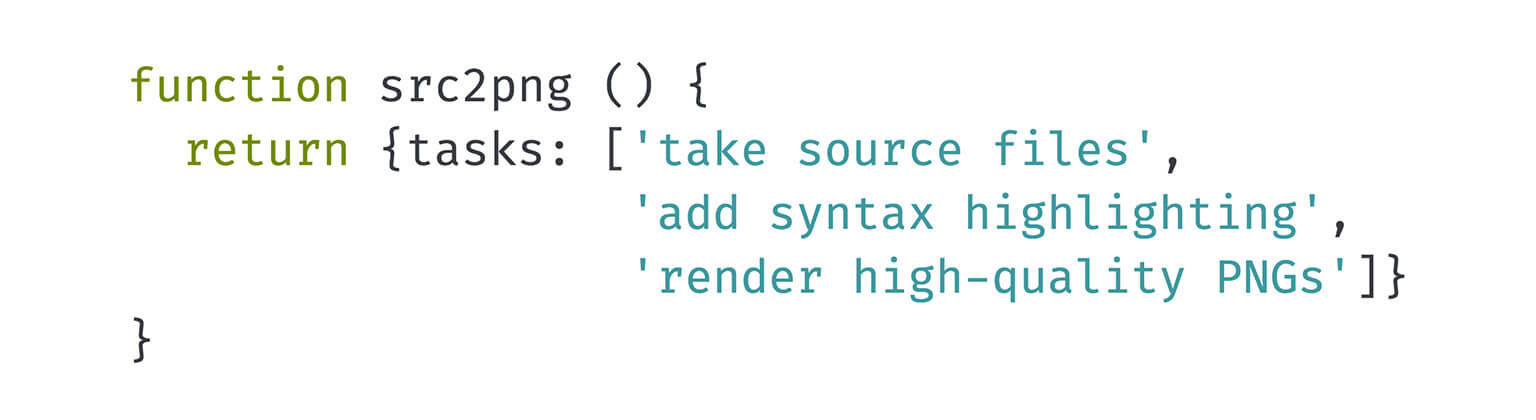
Благодаря этой визуальной библиотеке разработчик может представить исходный код в виде изображения с выделенным синтаксисом. Отправляя стартовый сигнал на dev сервер, Src2png запускает Chrome в headless-режиме с помощью , после чего получает графическое изображение с обрезанными пробелами и сохраняет его.

Генератор веб-компонентов Stencil сочетает в себе лучшие концепции наиболее актуальных на сегодняшний день фреймворков. Для компиляции он применяет TypeScript, расширение JSX, Virtual DOM, неактивную привязку данных Data Binding и похожий на React Fiber асинхронный конвейер рендеринга.

Как видно из названия, библиотека распознает слова (числа, записанные словами) и конвертирует их в цифры. В поисках наилучшего совпадения она способна сопоставлять даже нечеткий текст, используя , поэтому незначительные опечатки не будут для нее помехой.

Открытое приложение для управления Email-рассылками. Позволяет отправлять письма неограниченного размера, импортировать их в csv-файлы, создавать шаблоны и прочее.

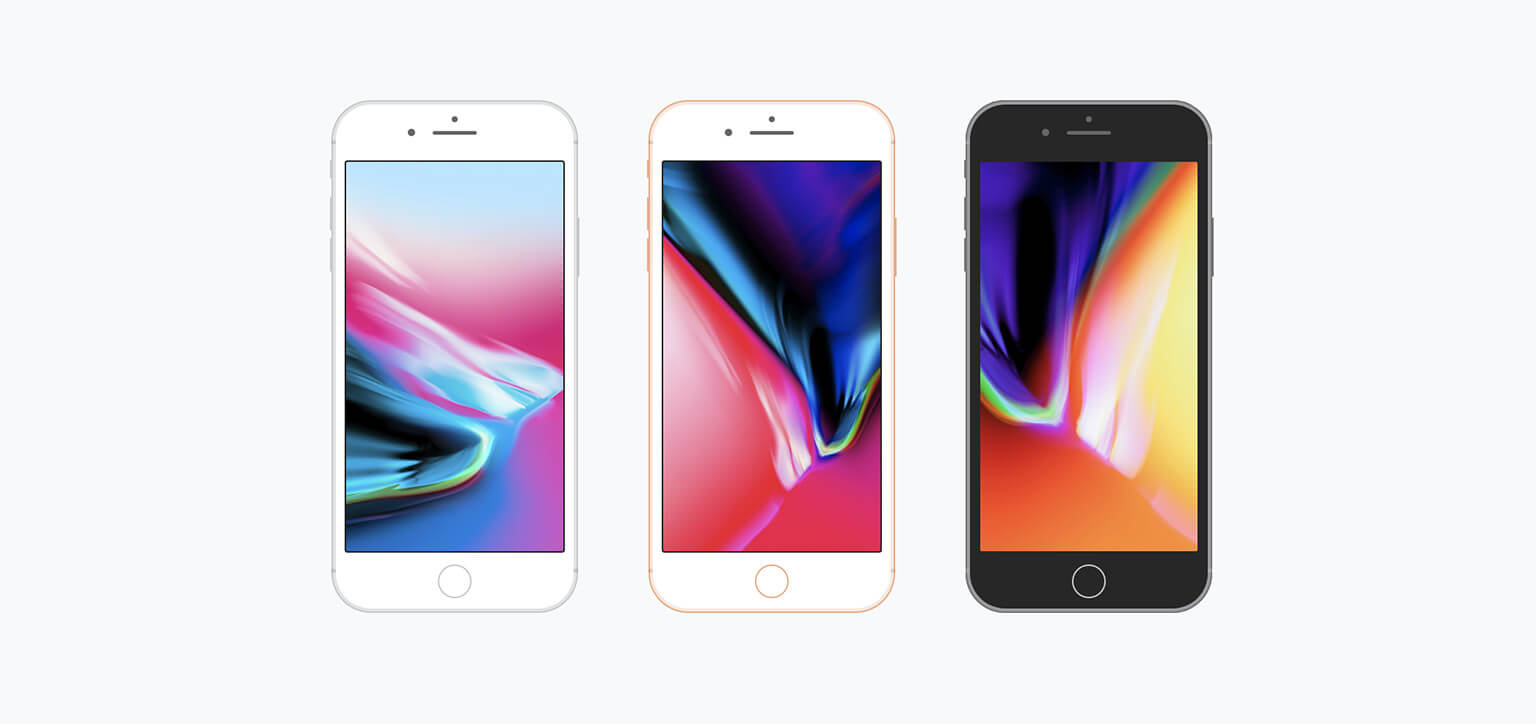
Посредством чистого CSS библиотека отображает популярные мобильные устройства, в том числе Samsung Galaxy S8 и iPhone X. Качественные и изящные дизайны можно использовать для скриншотов страниц или эффектных лендинг пейдж.

AR JS
С помощью пользователь смартфона может использовать свой девайс как очки дополненной реальности. Это веб-приложение поддерживается всеми мобильными с webgl/webrtc и запускается без каких-либо проблем. Тем, кто захотел испытать AR.js, рекомендуем сперва попробовать .
Небольшая библиотека JS, которая дает возможность реализовать функцию наблюдения: вы будете получать уведомления, когда узел, совпадающий с CSS-правилом, будет добавляться к DOM. В основе процесса лежат правила @keyframes, добавляющиеся в указанном случае к событиям CSS-анимации animationstart.

Этот фреймворк использует графический процессор для вычисления и отображения данных. Взаимодействие с WebGL2 позволяет визуализировать большие объемы информации. Кроме того существует библиотека с API более высокого уровня.
Zoomove применяют, когда возникает необходимость динамически увеличивать изображения при наведении на них курсора. Простая установка, интуитивно понятное использование, большое количество настроек (установка url картинки, тип указателя мыши и степень увеличения) и совместимость с самыми популярными браузерами, – вот как можно кратко описать данный плагин jQuery.
Бесплатная и легковесная библиотека с открытым исходным кодом, с помощью которой создают анимацию при прокрутке. Она применяет и обладает множеством встроенных CSS animations, среди которых bounceIn, fadeOut и прочие.