
Допустим, вы изучили HTML, добавили первые теги, разобрались в CSS, создали красивые кнопки/формы/отзывчивые страницы и теперь с гордостью демонстрируете свои навыки окружающим.
Затем вы решаетесь углубить свои познания и задаетесь вопросом: «Смогу ли я добавить анимацию на странице? Хочу, чтобы при нажатии кнопки появлялись разные эффекты!”
Вот здесь-то и пригодится DOM. Все о нем слышали, но не каждый в нем разбирается. Итак, приступим к изучению.
Что такое DOM?
Вспомните все шикарные примеры анимации, которые вам так бы хотелось повторить. Все они сделаны с помощью DOM.
DOM (Объектная модель документа) – это особый интерфейс, который показывает, как ваши HTML и XML документы читаются браузером. В DOM есть свой язык () для манипуляций, структурирования и оформления сайта. Браузер читает HTML документ, а затем представляет данные в форме дерева (DOM) и определяет структуру доступа к этому дереву.
Плюсы
DOM дает неограниченные возможности. Можно создавать приложения, изменяющие данные без обновления страницы. Или приложения, внешний вид которых пользователь сможет настроить и увидеть без обновления страницы. С DOM можно перетаскивать, перемешать и удалять элементы.
Представление в браузере
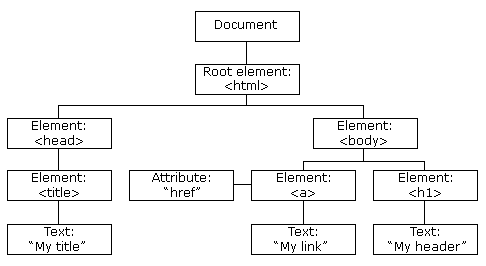
Дерево представлений, которое создается браузером после чтения документа.

На картинке выше изображено дерево представлений и процесс его создания браузером. В данном примере есть четыре часто встречаемых элемента:
- Document (документ): обрабатывает все HTML документы.
- Elements (элементы): все теги внутри HTML или XML превращаются в элемент DOM.
- Text (текст): содержимое всех тегов.
-
Attributes (атрибуты): все атрибуты определенного HTML-элемента. На картинке атрибутом для
class=”hero”является атрибут из элемента <p>.
Манипуляции с DOM
Приступим к самому интересному – манипуляциям с DOM. Для начала создадим HTML элемент, рассмотрим его методы и принципы работы событий (events).
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Entendendo o DOM (Document Object Model)</title>
</head>
<body>
<div >
<h1>
<time>00:00:00</time>
</h1>
<button id="start">Start</button>
<button id="stop">Stop</button>
<button id="reset">Reset</button>
</div>
</body>
</html>Проще простого, да? Теперь поговорим о методах DOM: как получить элементы и начать с ними работать.
Методы
В DOM присутствует множество методов. Методы связывают между собой узлы (элементы) и события. Рассмотрим важные методы и их функции. Конечно же, методов намного больше. Полный список можно найти .
getElementById()
Этот метод возвращает элемент с названием передаваемого id. Все мы знаем, что id должно быть уникальным. Это крайне полезный метод для получения нужного элемента.
var myStart = document.getElementsById('start');myStart: имя переменной, идентичное передаваемому id.
start: передаваемое id. Если id c таким именем отсутствует, то возвращается null.
getElementsByClassName()
Данный метод возвращает HTMLCollection всех элементов с названием передаваемого класса.
var myContainer = document.getElementsByClassName('container');myContainer: имя переменной, идентичное передаваемому классу.
.container: передаваемый класс. Если класс с таким именем отсутствует, то возвращается null.
getElementsByTagName()
Работает так же, как и методы выше. Он тоже возвращает HTMLCollection, но с одним важным отличием – возвращаются все элементы с названием передаваемого тега.
var buttons = document.getElementsByTagName('button');buttons: имя переменной, идентичное передаваемому имени тега.
button: имя тега, который хотим получить.
querySelector()
Возвращает первый элемент с передаваемым CSS-селектором. Запомните, что селектор должен соблюдать синтаксис CSS. При отсутствии селектора, возвращается null.
var resetButton = document.querySelector('#reset');resetButton: имя переменной, идентично передаваемому селектору.
#reset: передаваемый селектор. Если совпадения по селекторам не обнаружены, то возвращается null.
querySelectorAll()
Очень похож на метод querySelector() с важным отличием – он возвращает все элементы, которые соответствуют передаваемому CSS- селектору. Селектор должен соблюдать синтаксис CSS. При отсутствии селектора возвращается null.
var myButtons = document.querySelector('#buttons');myButtons: имя переменной, идентичное передаваемому селектору.
#buttons: передаваемый селектор. При отсутствии совпадений возвращается null.
Это наиболее популярные методы DOM. Конечно, можно пользоваться и другими методами. Например, createElement(), который создает новый элемент на HTML странице, или setAttribute() – он присваивает новые атрибуты элементам HTML. Их можно изучить самостоятельно.
Настало время поговорить о событиях. В конце концом, именно они и создают анимацию.
События
Как уже говорилось выше, элементы в DOM содержат методы. А еще в них есть и события. И именно эти события отвечают за всякого рода интерактив на странице. Возможно, для вас это станет открытием, но события тоже являются методами.
click
Одно из самых популярных событий. Когда пользователь нажимает на определенный элемент, выполняется некое действие.
myStart.addEventListener('click', function(event) {
// Do something here.
}, false);Параметры для addEventListener():
- Тип желаемого события (в данном случае, это – click).
- Обратный вызов функции.
- Стандартное значение useCapture –
False. Оно указывает на необходимость «перехвата» события.
select
Это событие используется, когда при выделении определенного элемента вы хотите что-то отправить. В данном случае, мы отправляем простое уведомление.
myStart.addEventListener('select', function(event) {
alert('Element selected!');
}, false);Это лишь самые популярные события. Конечно же, событий в DOM намного больше. Например, drag & drop – когда при перетаскивании элемента пользователем выполняется одно действие, а при «бросании» элемента – другое.
Теперь научимся делать обход DOM и пользоваться свойствами.
Обход DOM
Для обхода DOM используются определенные свойства. Они позволяют возвращать элементы, комментарии, текст и т.д.
.childNodes
Это свойство возвращает nodeList узлов-потомков (child nodes) определенного элемента. Может возвращаться текст, комментарии и т.д. Пользоваться им нужно с осторожностью.
var container = document.querySelector('.container');
var getContainerChilds = container.childNodes;.firstChild
Возвращает первого потомка определенного элемента.
var container = document.querySelector('.container');
var getFirstChild = container.firstChild;.nodeName
Возвращает имя определенного элемента. В данном случае мы передавали div, поэтому вернулось тоже “div”.
var container = document.querySelector('.container');
var getName = container.nodeName;.nodeValue
Это свойство используется для текста и комментариев. Оно возвращает или устанавливает значение текущего узла. В данном случае при передаче div возвращается null.
var container = document.querySelector('.container')
var getValue = container.nodeValue;.nodeType
Это свойство возвращает тип определенного элемента. В данном случае – это «1».
var container = document.querySelector('.container')
var getValue = container.nodeType;Но что означает эта единица? По сути, все тот же nodeType выбранного элемента. В данном случае им является _ELEMENT_NODE_, поэтому возвращается null. Если бы это был атрибут, то вернулось бы «2» и значение атрибута.
| Тип узла |
Возвращает nodeName |
Возвращает nodeValue |
| Element |
Имя элемента |
Null |
| Attr |
Имя атрибута |
Значение атрибута |
| Text |
#text |
Содержимое узла |
| CDATASection |
#cdata-section |
Содержимое узла |
| EntityReference |
Имя ссылки на сущность |
Null |
| Entity |
Имя сущности |
Null |
| ProcessingInstruction |
Target |
Значение узла |
| Comment |
#comment |
Текст комментария |
В таблице показаны все типы nodeTypes и nodeName и их возвращаемые значения nodeValue.
Подробнее о nodeTypes можно почитать .
Элементы
Данные свойства (не путать с элементами выше!) возвращают только элементы. Часто используются и рекомендуют, т.к. не создают лишней путаницы и более просты для понимания.
.parentNode
Это свойство возвращает предка передаваемого узла.
var container = document.querySelector('.container')
var getParent = container.parentNode;.firstElementChild
Возвращает первый элемент-потомок определенного элемента.
var container = document.querySelector('.container')
var getValue = container.firstElementChild;.lastElementChild
Возвращает последний элемент-потомок определенного элемента.
var container = document.querySelector('.container')
var getValue = container.lastElementChild;В DOM есть и другие полезные свойства. Для начала крайне важно изучить основы DOM, а также разобраться в принципах его работы, методах и свойствах. Однажды эти знания вам точно пригодятся.
Заключение
DOM предоставляет несколько важных интерфейсов для создания превосходных и инновационных приложений. Если вы освоите DOM, то сможете создавать невероятные вещи. При желании еще больше разобраться в теме, почитайте и проштудируйте документацию MDN.