
Grid critters
— игра, в которой можно изучить CSS Grid. Её разработал практически в одиночку Дейв Геддес. В основе лежит CSS Grid – самая инновационная методика, открывающая массу дополнительных возможностей при разработке макетов веб-ресурсов. Главный разработчик уверяет, что внедрение CSS Grid решает проблемы, связанные с вёрсткой макетов в виде таблиц. Достаточно лишь один раз изучить методологию, с чем поможет данная игра.

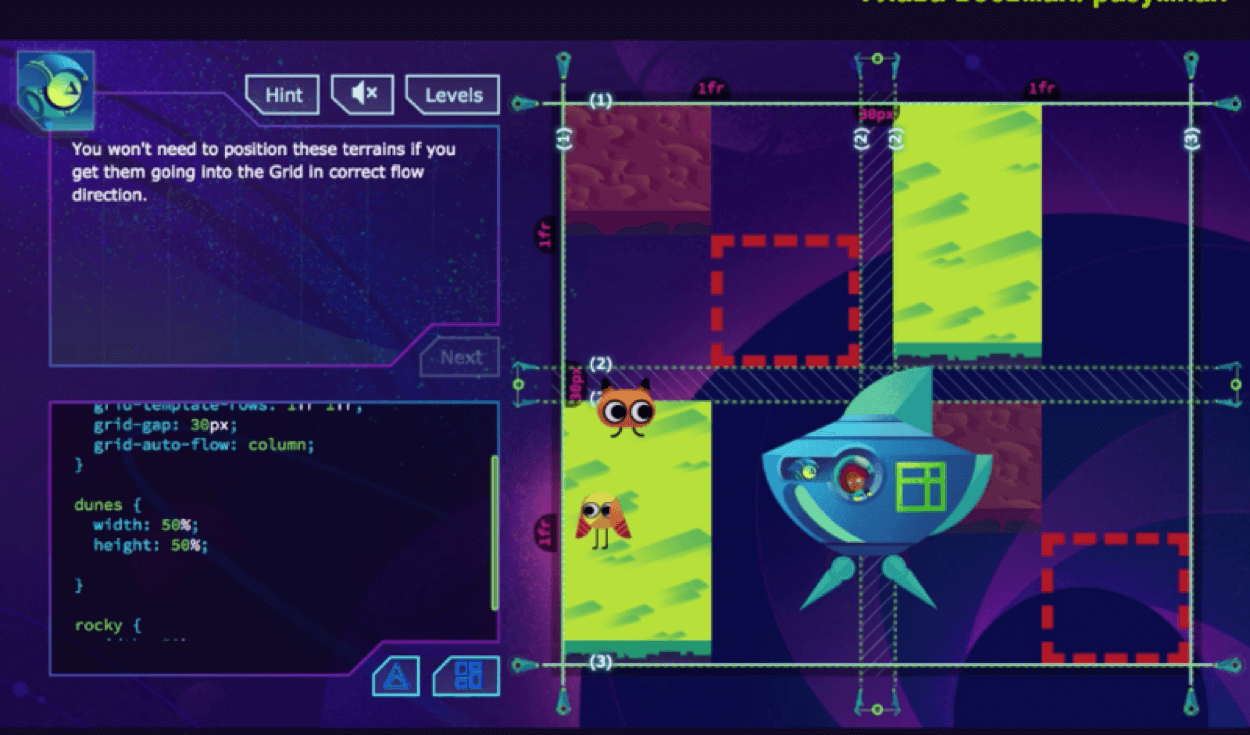
Персонаж оказывается на необычной планете под названием Гридерос, где ему предстоит много путешествовать. Основная задача– применять сетку корабля для спасения мирных жителей от уничтожения. Для управления кораблём используется Grid – нужно правильно указывать код, после чего изменение в игре отображается визуально.
У игры есть один существенный недостаток – её стоимость аж $179.
Flexbox Zombie
— это другая игра от того же разработчика Дейва Геддеса, которая создана для знакомства с особенностями CSS Flexbox. Является одной из современных методологий, отличается гибкостью и универсальностью применения. Многие разработчики отказываются от неё из-за сложностей освоения, а другие – постоянно использую шпаргалки. После прохождения Flexbox разработчик сможет воспроизвести макет прямо из ума.

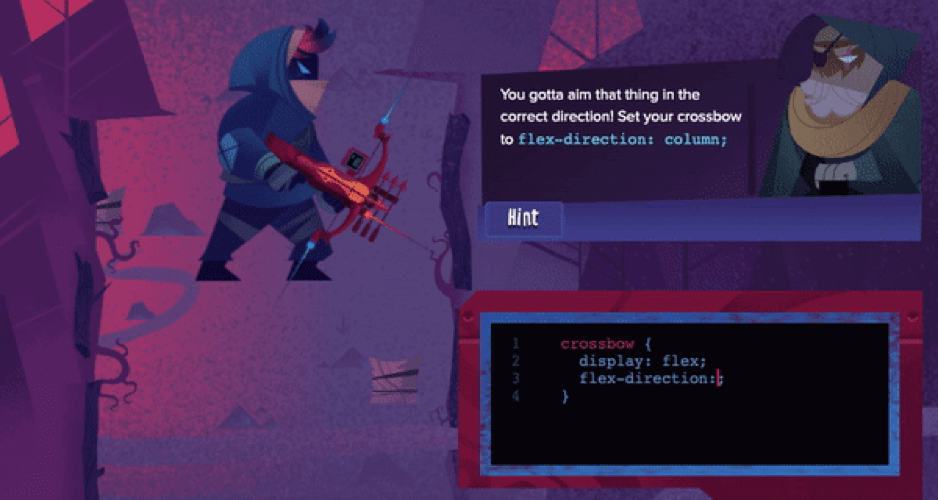
Игра содержит 12 глав, каждая из них является сюжетной и открывает новые данные по методологии. В основе сюжета – борьба с зомби. Персонаж использует арбалет для убийства зомби, который срабатывает после правильно введения кода. От того, как точно мастер вводит код зависит выживание героя.
Раньше игра была платной и весьма дорогой - $225, но в текущий момент она ничего не стоит, доступна сразу после регистрации.
CSS Diner
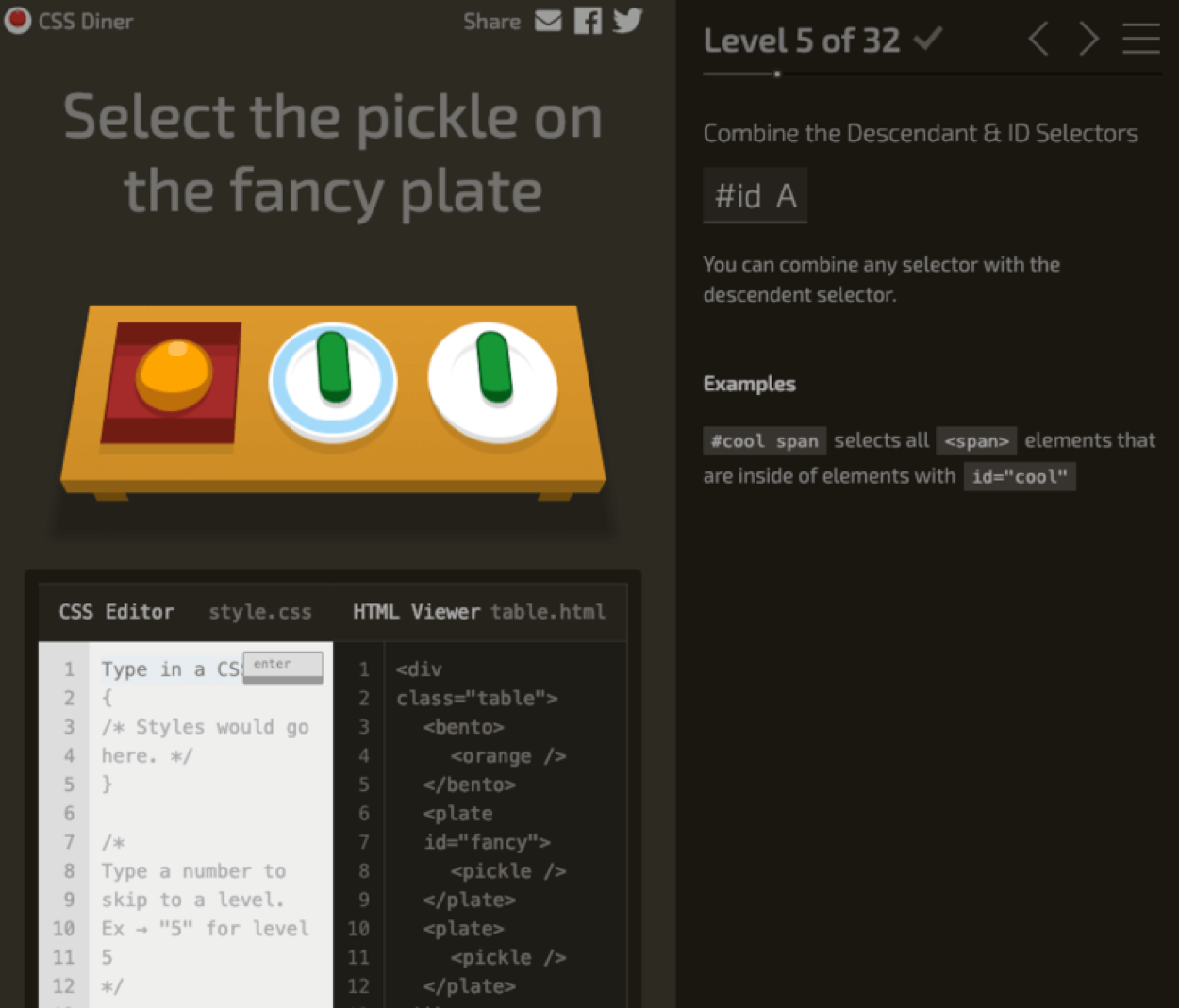
— простенькая игра для изучения основных правил вёрстки. Это хорошая возможность освежить память тем, кто давно не работал с CSS. Игрок появляется на кухне, где он через команды расставляет кухонную утварь на столе. В игре есть 32 уровня, постепенно задачи усложняются.

По ходу продвижения по уровням появляется возможность вспомнить простенькие селекторы: div, first-child, input и т. п.
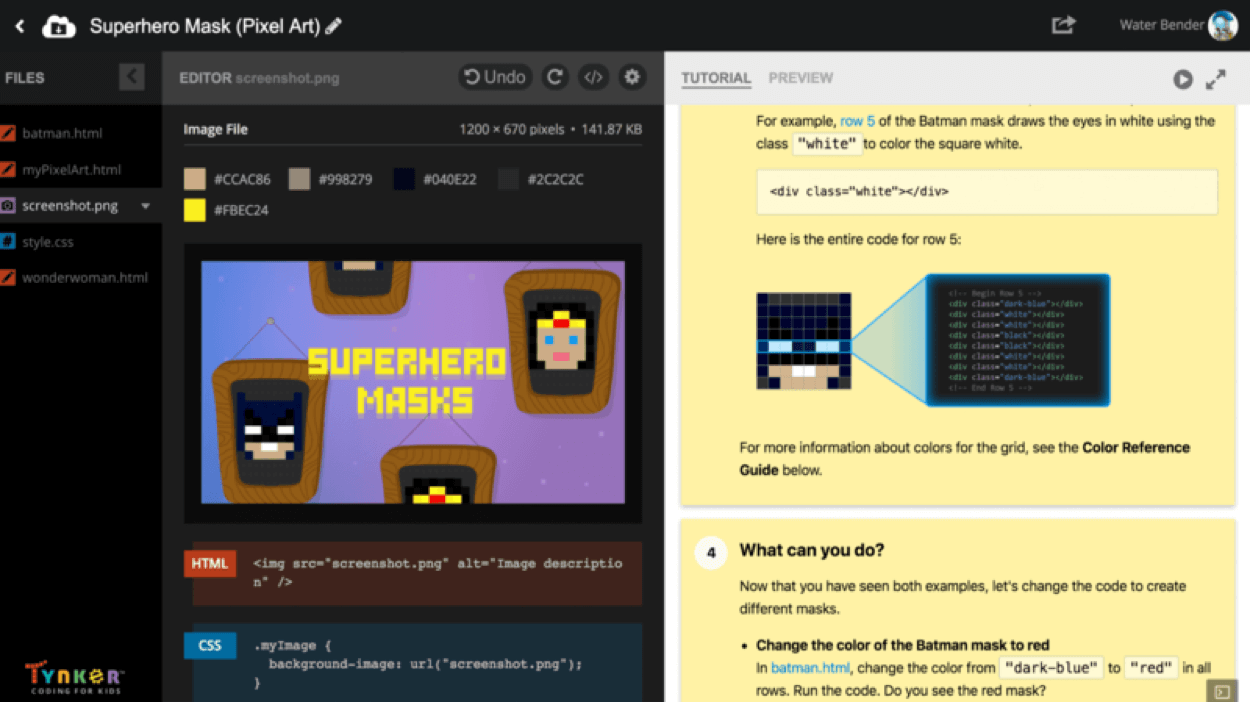
Code the Web
— это обучающая игра с акцентом на верстку. Преимущественно сервис Tynker заточен под развитие детей и их обучение базовым навыкам программирования. Взрослым, кто не умеет верстать, игра также пригодится.

По мере прохождения игры удаётся познакомиться с основами в CSS и HTML. Как уверяют создатели, после завершения игры человек сможет сам делать простенькие веб-страницы. Совсем скоро разработчики планируют запустить ещё одну игру по внедрению в веб-дизайн.
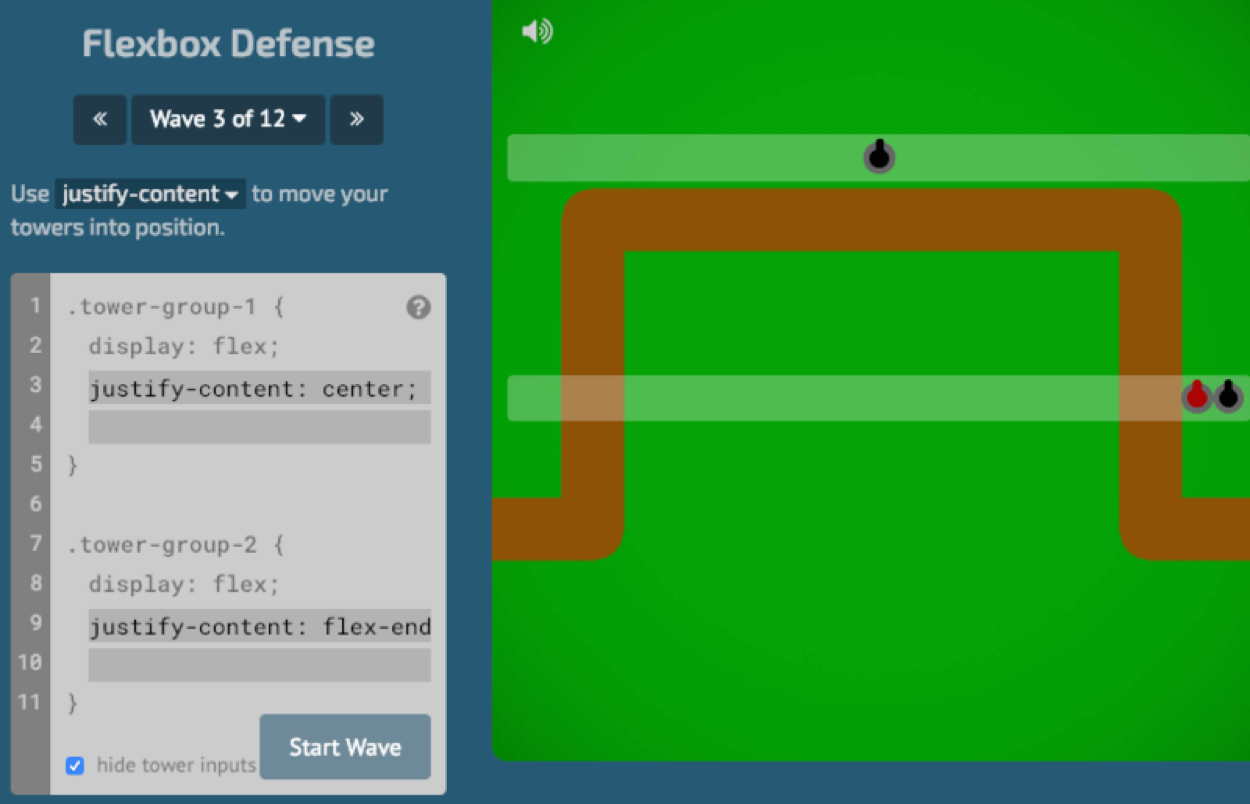
Flexbox Defence
— это удачная игра, которая обучает пользователя использованию Flexbox в своих проектах. Это игра в популярном жанре «Защита башни» (Tower Defence).

Задача игрока – обороняться от врагов с помощью возведения башен. Для построения защитных сооружения нужно использовать CSS-код. С каждым уровнем игрока знакомят с новыми свойствами и способами их использования.
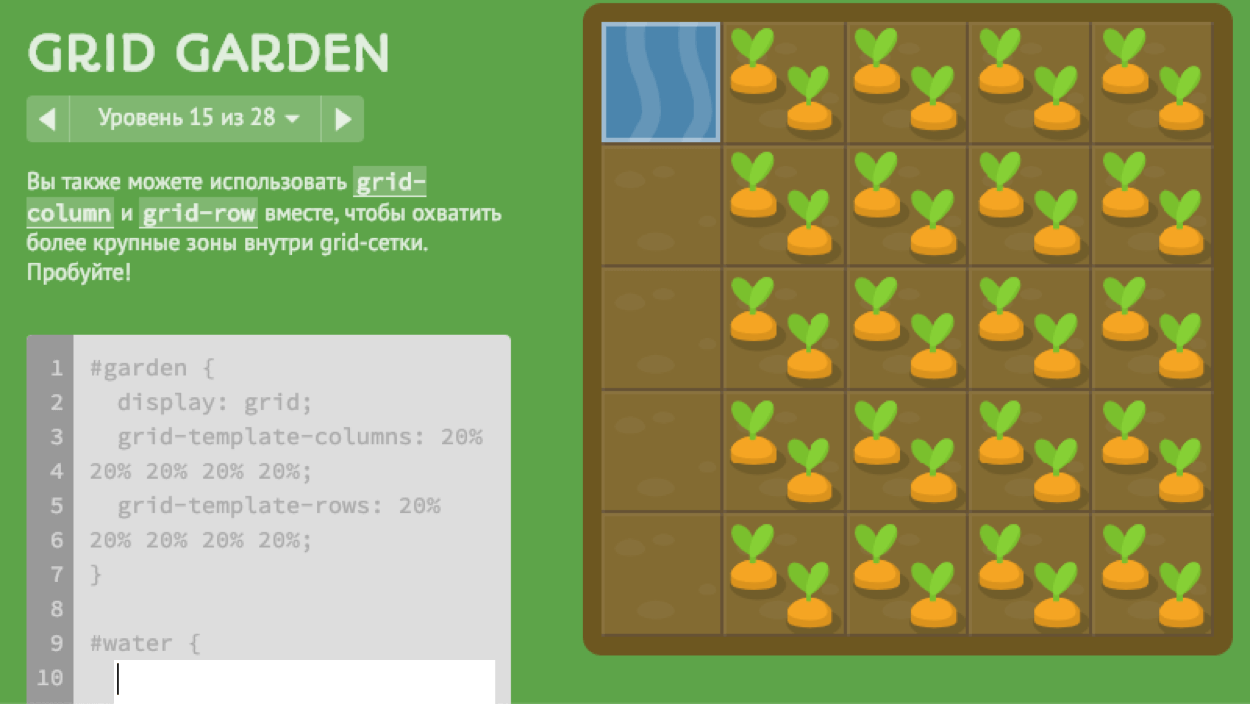
Grid Garden
— отличная игра для взрослых и детей, обучающая CSS Grid. Постепенно игрок получает больше сведений и ему открываются больше Grid-свойств. Применяя полученные знания, персонаж взращивает сад с морковью: убирает сорные растения, поливает морковь и в целом контролирует развитие овощей.

Игра предоставляет доступ к 28 уровням. К каждому уровню даются исчерпывающие инструкции.
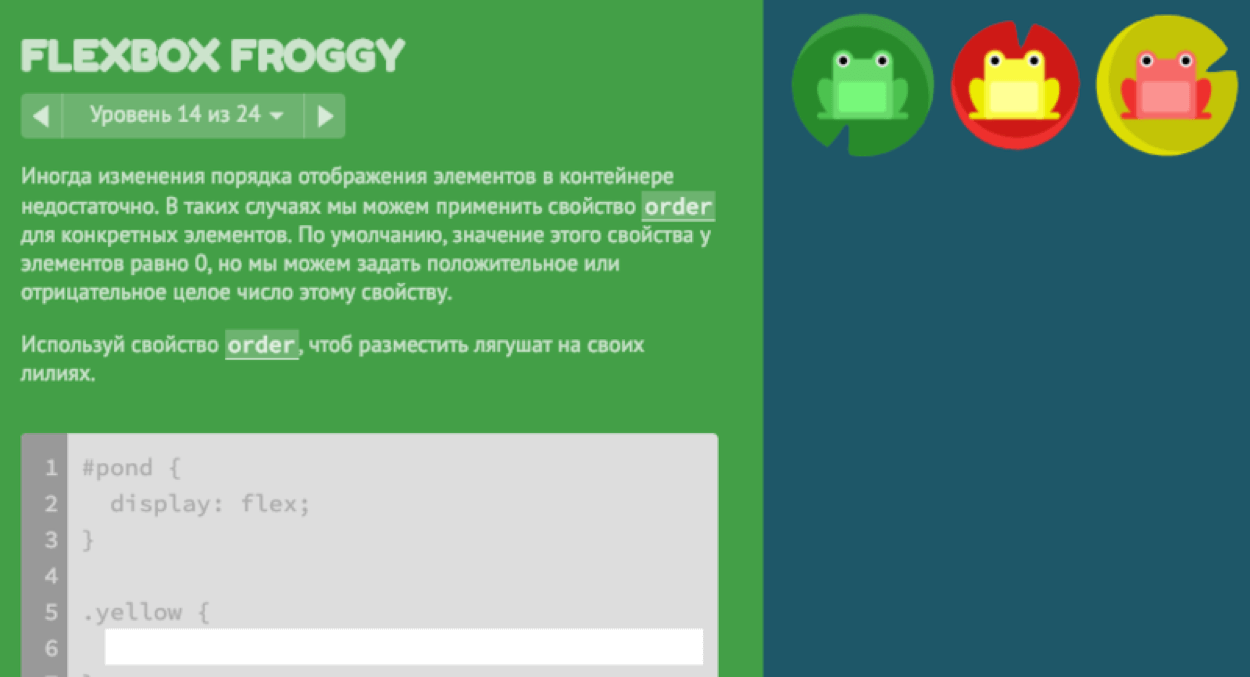
Flexbox Froggy
сильно напоминает предыдущую игру, но в ней стоит акцент на CSS Flexbox. Во время управления лягушонком по имени Фрогги игрок шаг за шагом учится использовать flexbox-свойства для правильного размещения объектов по веб-странице.

Проходя уровни, количество персонажей увеличивается. Всех нужно устанавить на определённую линию через CSS.
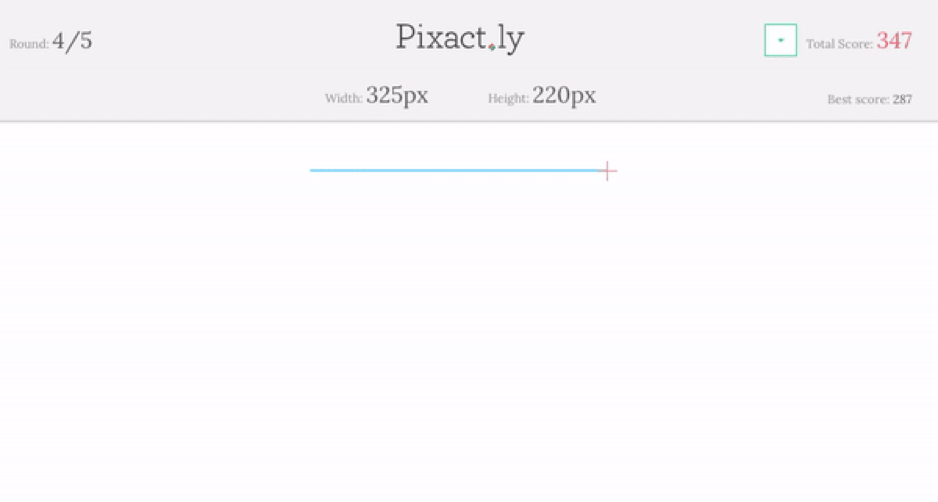
Pixactly
— онлайн-игра, который помогает отточить навыки pixel perfect, что нужны каждому верстальщику. Приложение помогает определить развитость глазомера.

Игра предоставляет ряд параметров, по которым следует нарисовать фигуру. Чем ближе созданная фигура к нужным размерам, тем больше балов начисляется. Лучше не ошибаться, только так получится заработать высшую оценку «Great». Если что-то пойдёт не по плану, появится сообщение «Great! said nobody».