
Вы когда-нибудь задумывались о создании уникальной страницы блога, которая не была бы похожа на стандартную? Если да, то что Вам помешало воплотить задумку в реальность? Недостаток времени и опыта, возможно? Распространено мнение, что создать самостоятельно сайт, и, тем более, страницу блога с динамическим контентом - трудоемкий и долгий процесс. Но современный мир живет в ускоренном темпе, и Вы не поверите, но теперь создание блога может занять менее десяти минут!
Начнем с ответа на вопрос, для чего нужен блог. В первую очередь, для того, чтобы размещать публикации в целях продвижения и раскрутки личного бренда. В то же время, блог -это уникальный инструмент для заработка в интернете, а также удивительная возможность для самореализации, если Вы, к примеру, автор.

Так как же создать уникальную страничку для публикаций? Существует множество способов, один из которых включает в себя использование (WP loop). Он занимает достаточно много времени по причине того, что вам нужно разбираться в коде и СSS. А что же делать, если у Вас масса других проектов, которые требуют времени и внимания?

Благо, существуют очень удобные дополнения и расширения для WordPress, такие как конструктор , которые обеспечивают пользователя всеми необходимыми инструментами для создания сайта без особых усилий. В комбинации с дополнительными инструментами (например, такими как плагины из сервиса подписки ), данный конструктор может стать настоящим спасением.

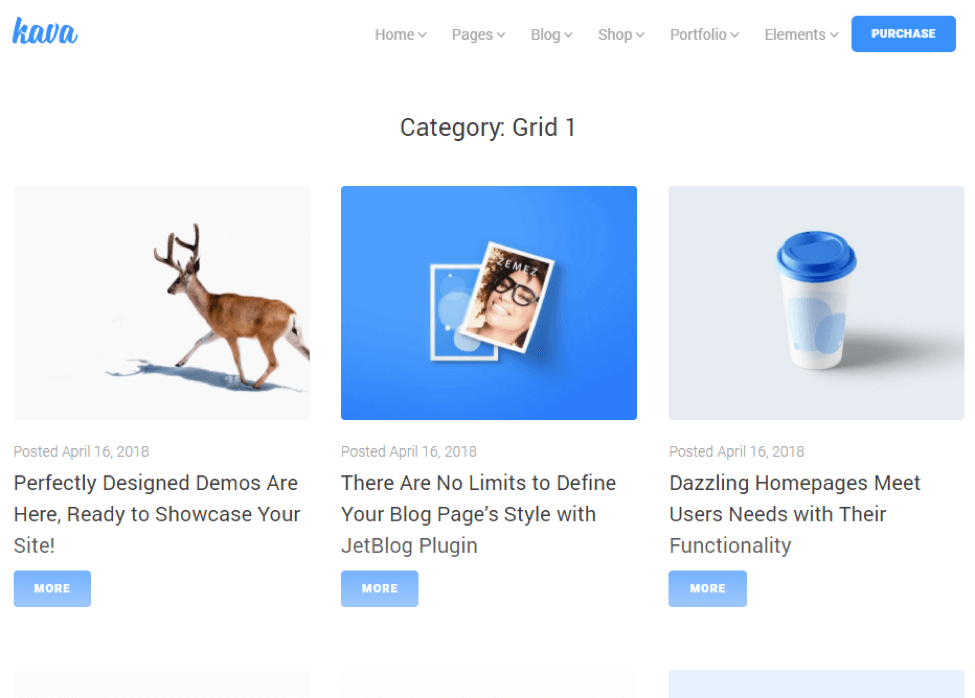
Многие темы для WordPress, такие как , , , , , имеют уже заранее подготовленные макеты блоговых страниц, главная цель которых - организовать контент. Однако, такие страницы стандартны, и внести изменения в них крайне сложно без знания стилизации CSS, умения работать с PHP и другими языками программирования.
Давайте рассмотрим три способа, с помощью которых Вы с легкостью создадите свой уникальный блог менее чем за 10 минут.
Способ №1 (3-5 мин.)
Для этого способа возьмем в комбинации с плагином , и буквально один виджет из .
Напомним Вам, что блоговая страница должна состоять из динамических виджетов, чтобы при добавлении нового поста Вам не приходилось его вручную выводить на страницу, заниматься его настройкой. Используя динамические виджеты, мы задаем шаблон по которому контент самостоятельно будет обновляться после каждой новой публикации.
Итак, приступим к работе.
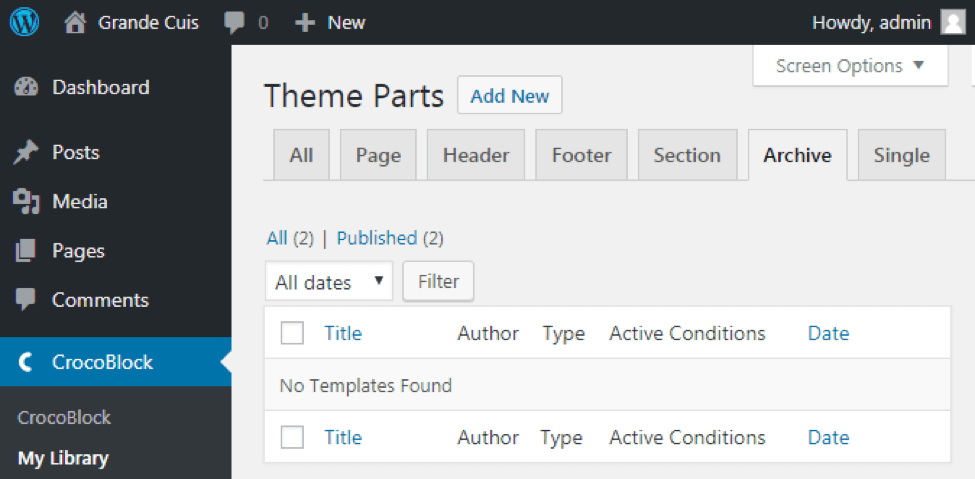
- Для начала мы заходим в дешборд и переходим в CrocoBlock > My Library, где можем создать шаблон архивной страницы блоговых постов. Для этого открываем вкладку Archive и приступаем к созданию нового шаблона.

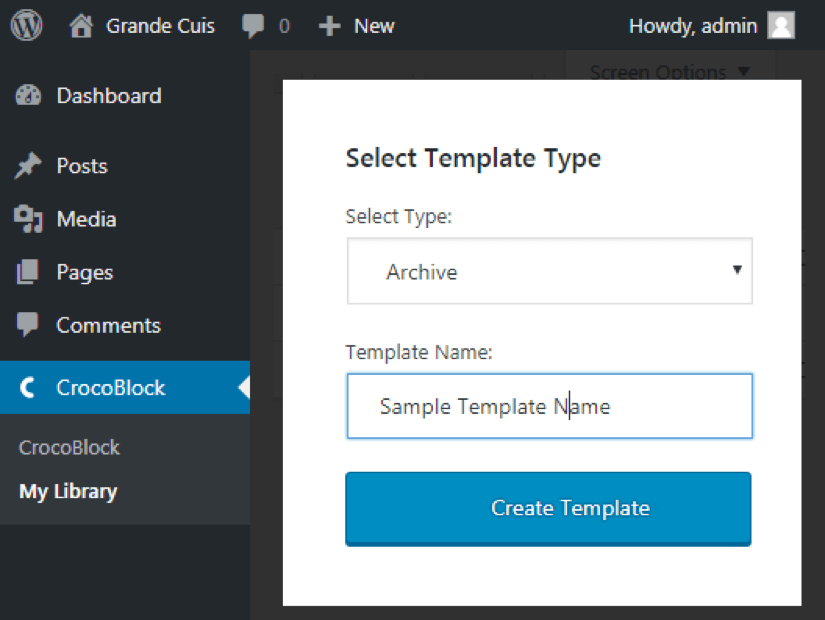
- В окне Select Template Type мы выбираем тип шаблона Archive. Также задаем название для данного шаблона и нажимаем Create Template.

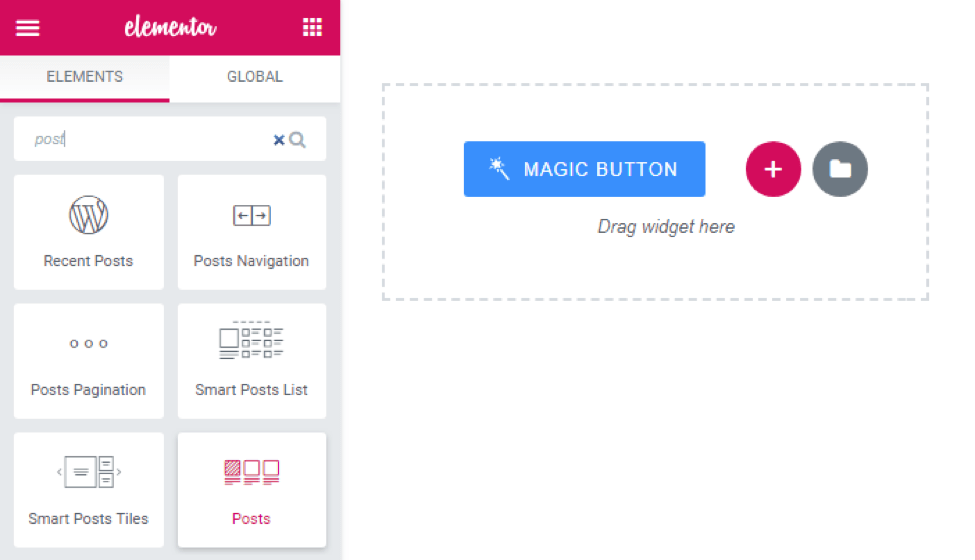
- Перед нами конструктор Elementor и пустая страница. В поисковой строке вводим Posts и перетаскиваем виджет на страницу. Данный виджет входит в набор JetElements и идеально подходит для вывода публикаций.

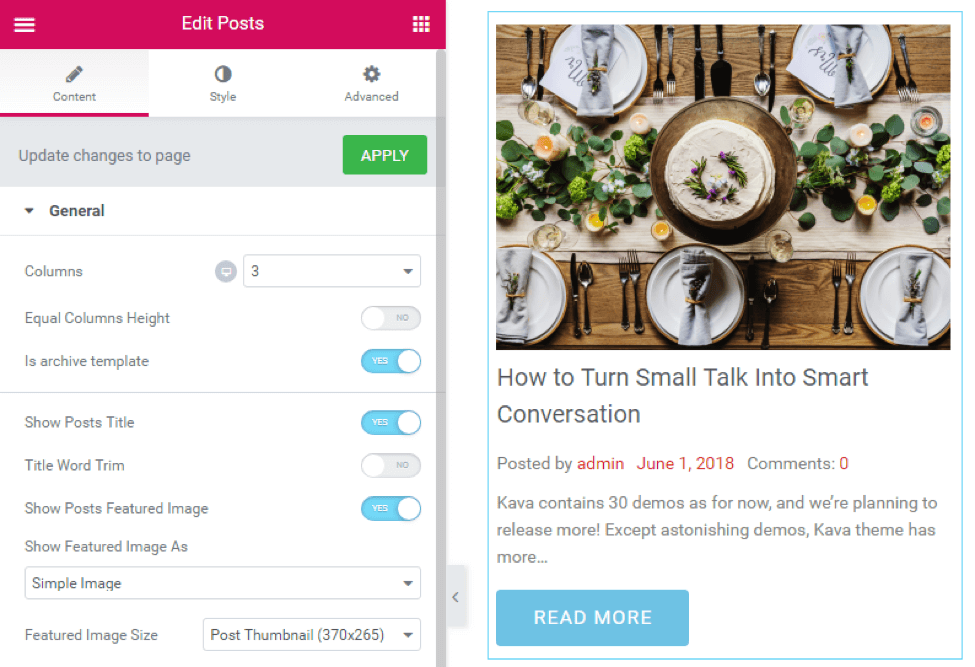
- Далее, в процессе редактирования данного виджета, в разделе Content мы можем выбрать количество колонок для отображения публикаций.
- Очень важно включить опцию Is archive template, которая и будет выводить свежие посты на страницу автоматически.

- Настройте все опции по вашему вкусу, используйте обширный набор настроек стилей в разделе Style.
- Не забудьте сохранить все изменения - нажмите кнопку Publish.
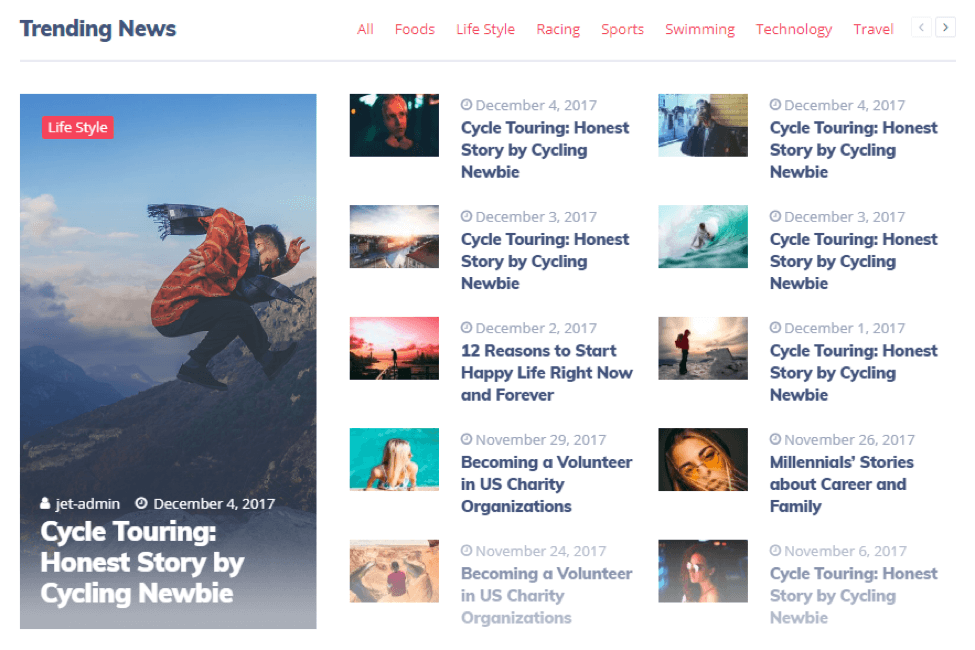
Posts виджет позволяет с легкостью настроить внешний вид выведенных постов. Вы можете создать “карусель” из постов, отобразить публикации в форме эффектного слайдера, а также использовать кастомные поля для отображения дополнительной информации.
Posts виджет уникален также и тем, что если Вы не включаете опцию Is archive template, то Вам становится доступна другая не менее любопытная опция Use Custom Query, которая позволяет задавать уникальные запросы для постов.
Способ № 2 (3-5 мин.)
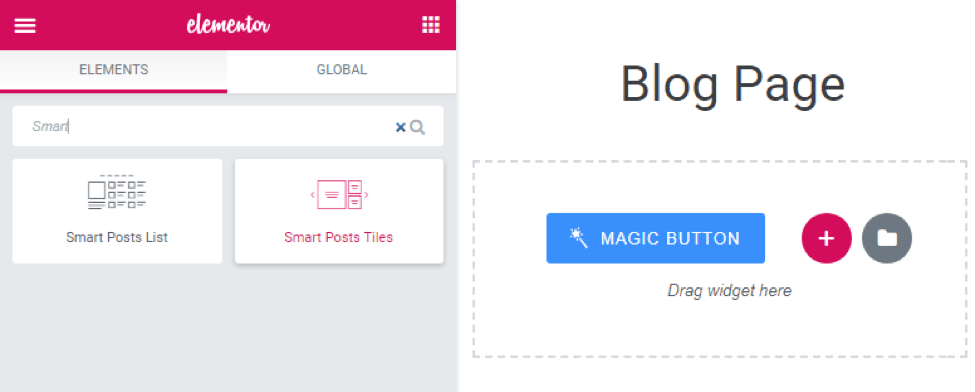
Для этого способа нам так же понадобится конструктор и плагин , состоящий из 4 виджетов, 3 из которых созданы специально для блоговых страниц - Smart List, Smart Tiles и Text Ticker.
- Откройте шаблон странички блога и в поисковой строке для виджетов Elementor найдите Smart Tiles (Вы также можете использовать Smart List, разница между данными виджетами в различии настроек и их гибкости).

- Перетащите виджет на страницу, и вы увидите, как он уже заполнен вашими последними публикациями.
- Вы также можете сделать его архивным, если в секции Query&Controls активируете функцию Use as Archive Template.
- Настройте все остальные опции по максимуму, пробуйте разные комбинации, и найдите именно ту, что станет идеальной для Вас.
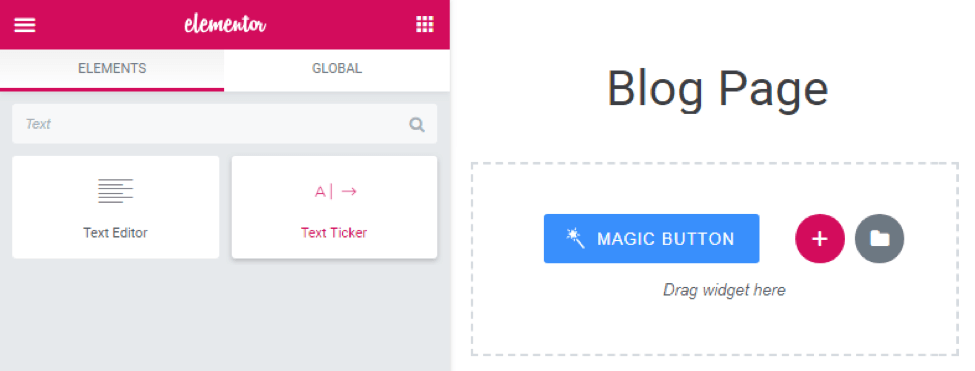
Вы также можете использовать замечательный виджет Smart Ticker в вашем блоге.
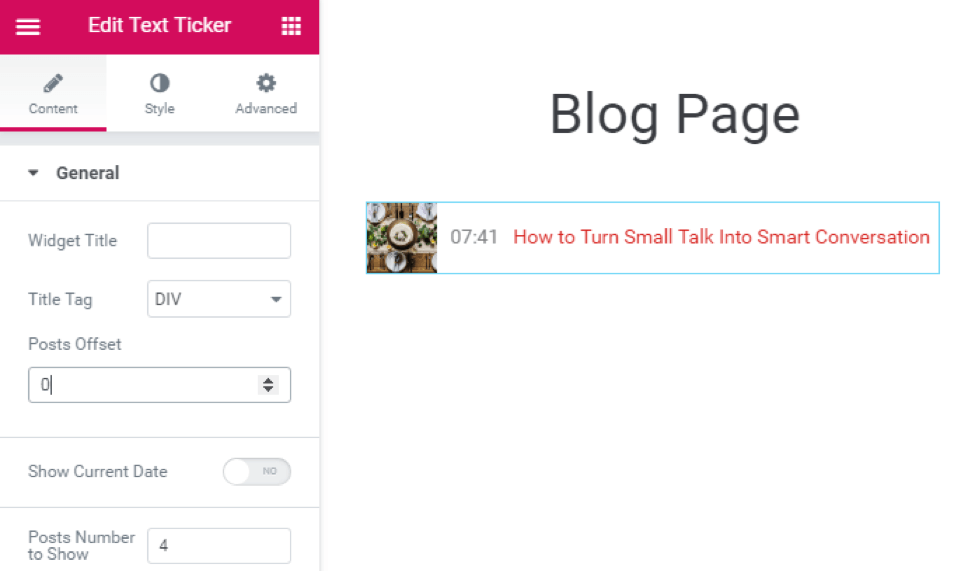
- Найдите его в списке виджетов конструктора Elementor и перетащите на страницу. Этот виджет не займет много места, но он будет отображать самые свежие заголовки постов в стиле “бегущей строки”.

- Вы можете установить количество постов для отображения, а также сместить посты с помощью функции Posts Offset, если вы не хотите дублировать те публикации, которые уже были отображены на странице.

Способ №3 (7 мин.)
И последний, не менее простой и занимательный способ создать блоговую страничку используя кастомные шаблоны для вывода публикаций, потребует немного больше времени. Для этого нам понадобится плагин, который работает с выводом динамического контента. К примеру, возьмем плагин , который включает в себя восемь потрясающих динамических виджетов: Dynamic field, Dynamic image, Dynamic repeater, Dynamic link, Dynamic terms, Dynamic meta, Listing Grid и Listing calendar.
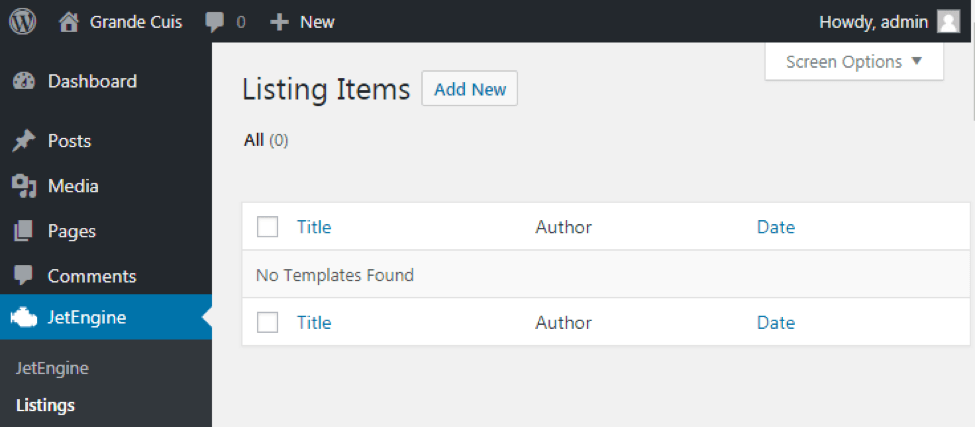
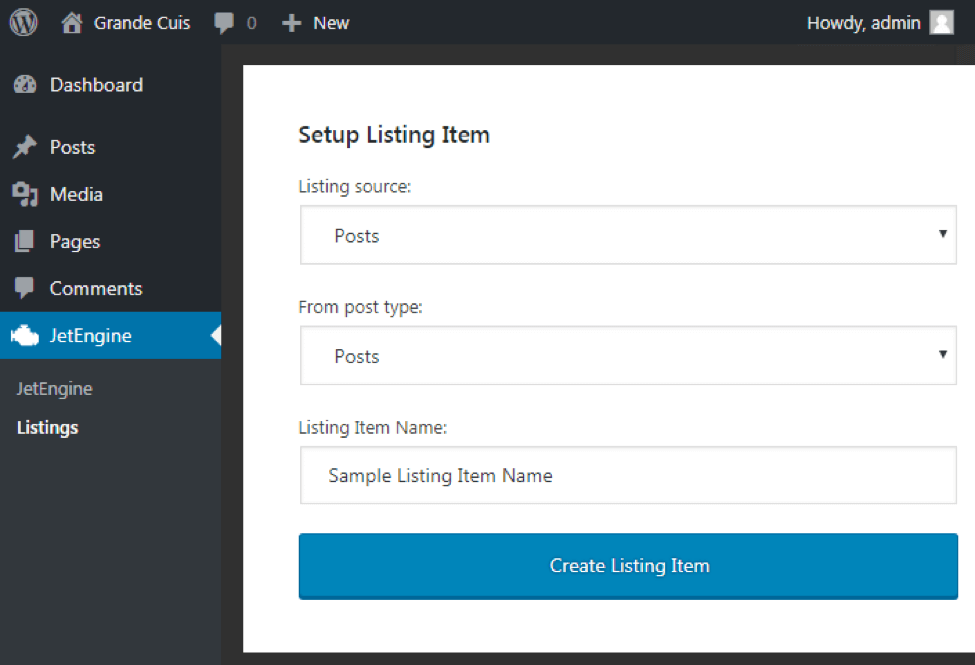
- Для начала нужно войти в административную панель WordPress и перейти в JetEngine > Listings. Нам необходимо создать новый листинг чтобы сформировать кастомный шаблон для вывода отдельной публикации при помощи Listing Grid.

- Нажмите кнопку Add New сверху экрана. В окне Setup Listing Items мы задаем такие параметры как Listing source: Posts, From post type: Posts, и в Listing Item Name задаем имя этого листинга.
- Нажмите кнопку Create New Listing.

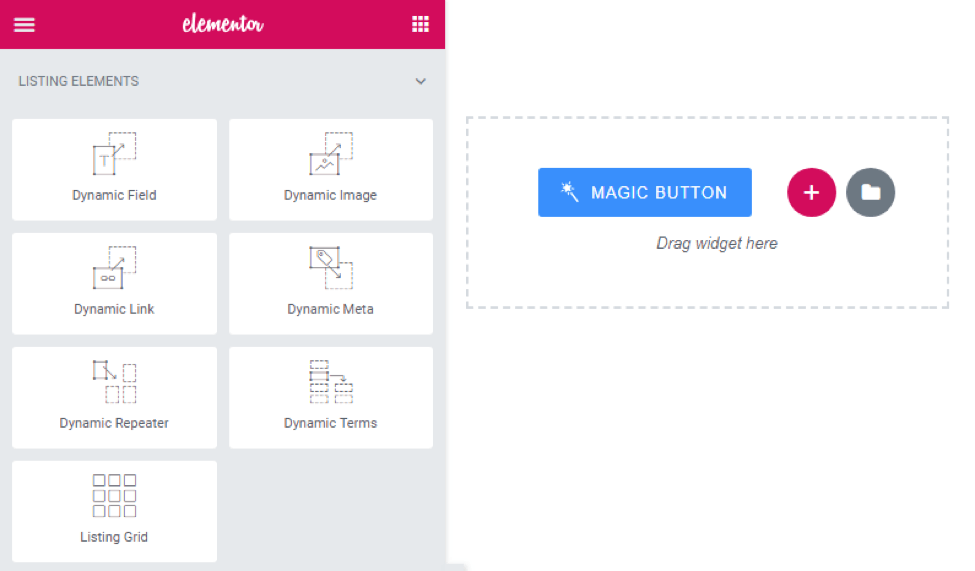
- В Elementor находим блок под названием Listing Elements.

- Перетягиваем все необходимые виджеты в нужной последовательности на страничку (например, в таком порядке: Field, Image, Meta, Link).
- Определяем источник для вывода необходимого контента (к примеру, при помощи виджета Dynamic Filed возможно вывести как название, контент и миниатюру поста, так и мета поля).
- Придаем необходимый стиль для каждого из виджетов в блоке Style.
- Нажимаем Publish для того, чтобы сохранить изменения.
- Далее, в дешборде переходим в CrocoBlock > My Library и открываем вкладку Archive.
- С помощью кнопки Add New мы создаем новый шаблон так же, как это описано в способе 1.
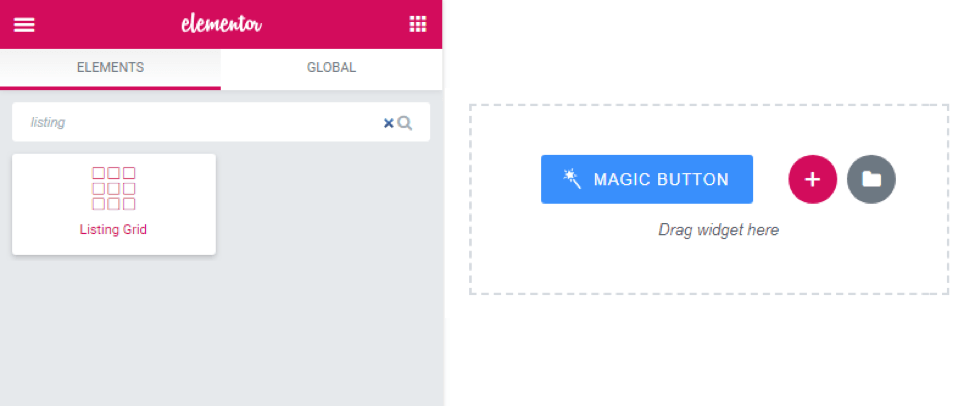
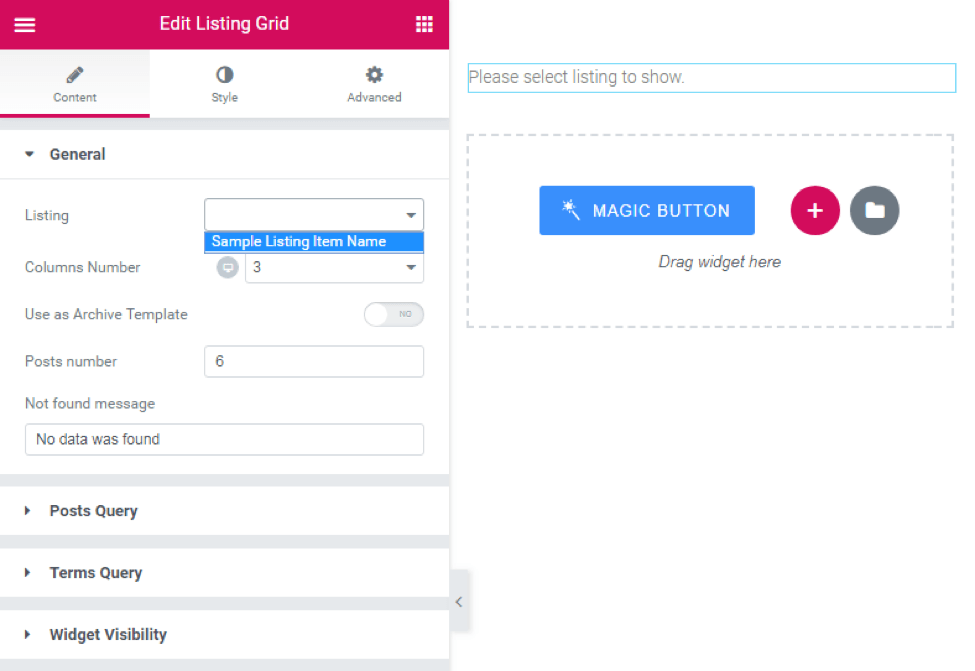
- Находим виджет Listing grid. Перетягиваем его на страничку.

- В разделе Content > General > Listing по названию выбираем только что созданный нами листинг. Перед вами выведены посты со всем контентом, добавленным в Single Listing.

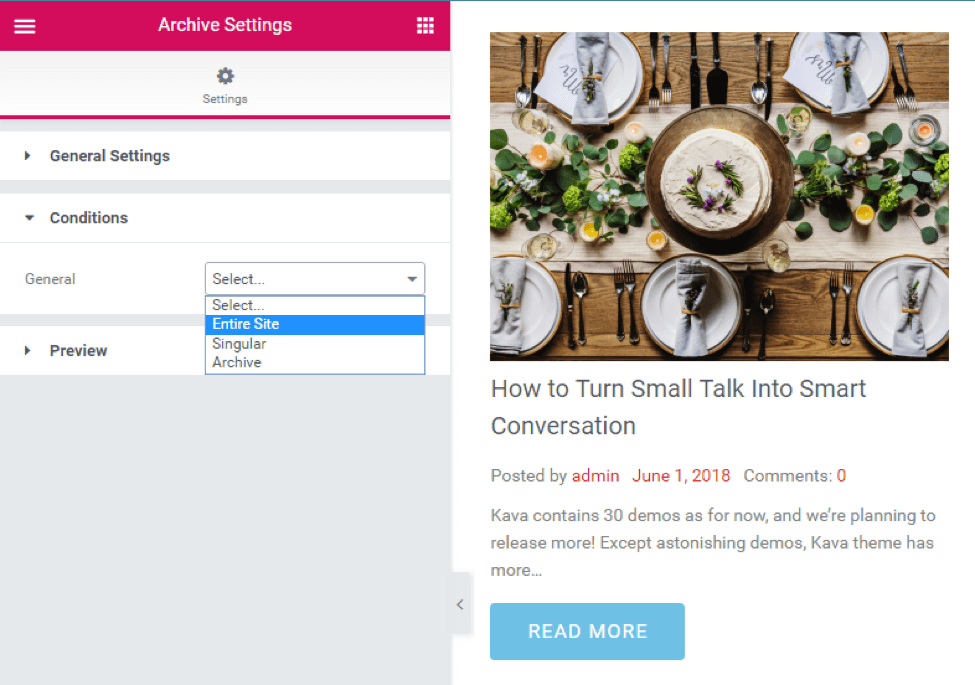
Последнее, что Вам нужно сделать вне зависимости от того, какой способ создания шаблона архивной страницы Вы использовали - задать условия для шаблона архивной страницы. Для этого в нижней панели конструктора Elementor находим Settings и в блоке Conditions выбираем опцию Entire Site. Теперь вы можете вывести эту же информацию на блоговой страничке Вашего сайта.

Как вы видите, создать страницу блога возможно просто и быстро (обратите внимание, что заданное время указывается без учета времени установки плагинов, которые, кстати, можно получить в пакете подписки CrocoBlock). Существует также множество других, не менее интересных, способов создания блоговой странички - однако, отличительной чертой плагинов, которые были использованы выше для создания блога, является совместимость с любой темой WordPress.
Теперь вы можете делиться с миром полезной информацией, своими мыслями, продвигать свой бренд и многое другое. Дайте волю фантазии!