
Проблема мобильных приложений
Представим вы решили разработать некий мобильный проект. Тут же возникает много вопросов:
- Какой язык изучить: Джава или же Swift, а может лучше вовсе попробовать React Native?
- Как потом протестировать проект?
- Как добавить в него рекламу?
- Как создать базу данных для него?
- А главное: как опубликовать в маркетплейсы по типу Google Play и App Store?
Да, вопросов много и на все из них нужно ответить, прежде чем создавать мобильное приложение. Более того, ваше приложение, скорее всего, будет работать лишь под одну ОС, если вы предпочтете традиционные языки программирования вместо React Native или же Flutter.

Разработчики это понимают и стараются избавить других молодых разработчиком от этой головной боли. В качестве альтернативного решения они придумали технологию PWA.
Что делает PWA?
Представьте себе, что вы создаете веб сайт на основе языка . Если вам нужно, то вы используете дополнительные библиотеки и фреймворки, но можете обойтись и без них.
Создать сайт гораздо проще и даже само понятие звучит как-то легче для ушей. Вы создаете веб сайт, наполняете его , , логикой на основе языка JavaScript и по необходимости добавляете еще , , Firebase и прочее.
Такой веб сайт никак нельзя назвать мобильным проектом. Вы можете его адаптировать под мобильные проекты, но он все равно не будет работать офлайн, не будет отправлять уведомления на телефон и не будет устанавливаться на главный экран вашего телефона.
Тут и приходит на помощь технология прогрессивных веб-приложений. Она делает так, что ваш обычный сайт получает все эти стандартные для мобильного проекта примочки, по типу: работа офлайн, пуш уведомления и значок на главной странице вашего смартфона.

Получается, что вы создаете обычный веб сайт, адаптируете его под мобильные устройства и далее добавляете PWA. При переходе на сайт пользователю показывается плашка для установки сайта на телефон. После установки он открывает приложение, содержащее точно такой же дизайн, функции, но еще с добавлением примочек обычных приложений.
Главным бонусом является то, что вам не требуется больше делать отдельно сайт и отдельно мобильное приложение. Теперь это одно и то же самое. Поменяли сайт – приложение также видоизмениться. Плюс никаких заморочек относительно публикации в плеймаркеты нет.
Это технология будущего?
Звучит все это фантастически. Может показаться, что впредь никто не будет создавать мобильные приложения традиционным способом, но так ли это?
PWA – это новый взгляд на построение проектов. В то же время, технология имеет ряд ограничений и недостатков в сравнении с классическими приложениями.
Создав PWA проект вы не можете работать со встроенными функциями системы:
- нельзя использовать функции голосовых помощников, например, Siri;
- работа офлайн приложения ограничена;
- не все устройства могут поддерживать PWA.
Получается, есть ряд существенных минусов, которые обойти технологии не получиться. По этой причине можем сделать вывод, что технология будет активно развиваться, но традиционный способ написания проектов никуда не исчезнет.
Практика: Создание проекта
Теперь я предлагаю от теории перейти к практике и попробовать быстро создать свое PWA приложение. Первое что нам необходимо сделать, так это создать новый проект в любом удобно редакторе.
Я предлагаю не разрабатывать веб проект с нуля, а просто скачать один из готовых. В будущем по такому же принципу вы без проблем сможете любой свой JS проект сконвертировать при помощи PWA.
Находим гит репозиторий с JS проектом и копируем его для нашего проекта. Мы будем использовать .
Манифест для приложения
Приступаем к разметке приложения. В первую очередь нужно добавить файл манифеста. Суть файла в том, что он описывает основные характеристики вашего проекта: его название, иконку, имя автора и так далее.
Необходимо создать такой файл и прописать в нем все обязательные параметры: имя проекта, стартовую страницу, тип stadalone (приложение), ориентацию, а также цвет темы и иконки.
Пример данного файла:
{
"name": "PWA app",
"short_name": "pwa",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#fafafa",
"orientation": "portrait-primary",
"icons": [
{
"src": "img/icon-128x128.png",
"type": "image/png",
"sizes": "128x128"
},
{
"src": "img/icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "img/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}В основном HTML файле в теге «head» не забываем подключить манифест через тег «link». Далее через консоль разработчика все эти значения будут отображаться в вашем браузере.
<link rel="manifest" href="manifest.json">Service Worker
Теперь нам нужно создать файл Service Worker. Именно за счет этого файла мы можем из обычного проекта сделать PWA проект. В этом файле вы можете описать различные обработчики событий, методы и функции, что будут служит для выполнения задач как в обычном мобильном приложении.
Чтобы работать с файлом необходимо создать отдельный JS файл под названием «app.js» и в нем зарегистрировать другой наш файл «sw.js». По этой причине создаем пустые файлы «sw.js» и «app.js». Файл «app.js» подключаем как новый файл внутри «index.html».
В файле «app.js» прописываем проверку. Нам нужно убедитесь, что в текущей версии пользовательского браузера есть объект service worker». Если такой есть, тогда мы регистрируем сам файл в проекте.
if('serviceWorker' in navigator) {
navigator.serviceWorker.register("js/sw.js")
.then(() => console.log("Зарегистрировали"))
.catch(() => console.log("Получилась ошибка"));
}Андроид эмулятор и тестирование
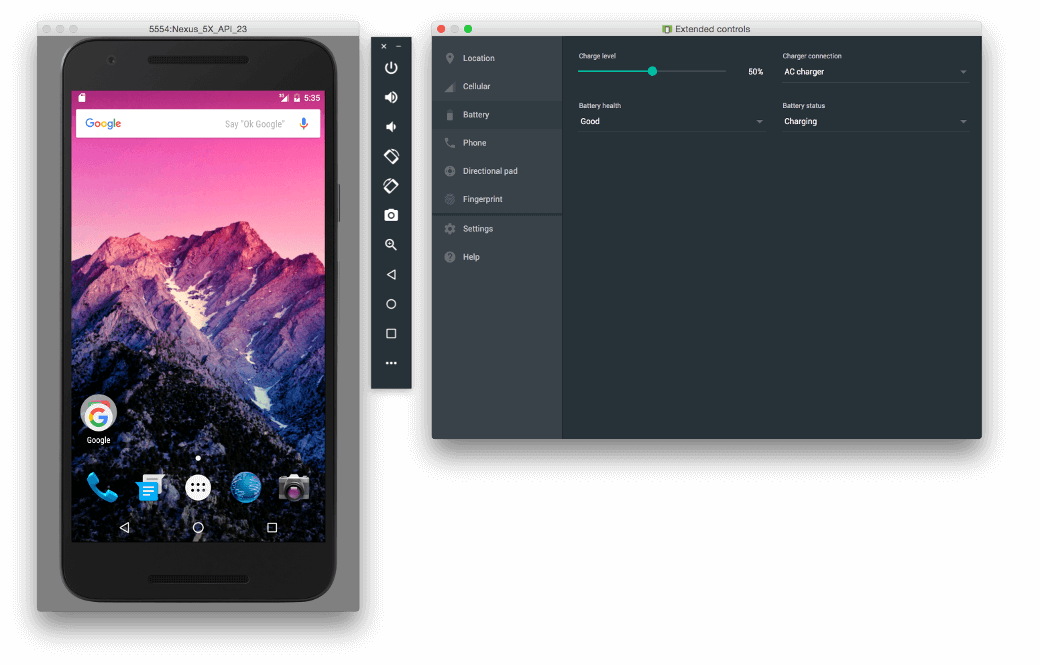
Для проверки проекта нам нужен Андроид эмулятор. Чтобы его получить мы заходим на сайт программы и скачиваем программу. После скачивания откройте программу, создайте в ней проект. В проекте создайте эмулятор через окно AVD Manager и далее запустите проект в Андроид. У вас откроется полноценный Андроид эмулятор, который нам понадобиться для тестирования.

Видео урок по технологии PWA
Детальный разбор PWA вы можете просмотреть на видео ниже. В видео уроке показан полный разбор технологии и её возможностей.
Видео урок:
Также вы можете скачать готовый проект по .
Дополнительный курс
Несмотря на простоту реализации подобного приложения вам стоит обладать хотя бы минимальным уровнем знаний в сфере веб программирования. Технологий для веб разработки очень много и по началу легко запутаться в том, что необходимо изучать.
На нашем сайте также есть . В ходе программы вы изучите как базовые технологии и языки: HTML, CSS, SASS, Gulp, Bootstrap, так изучите более сложные вещи: язык JavaScript вместе с новым ES6 стандартом, библиотеку jQuery, фреймворк Vue JS и в целом научитесь строить полноценные веб сайты и публиковать их в интернете.